2023-11-21 10:55:34 +08:00
|
|
|
# Particle Effect For UGUI (UI Particle)
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
This package provides a component to render particle effects for uGUI in Unity 2018.2 or later.
|
|
|
|
|
The particle rendering is maskable and sortable, without the need for an extra Camera, RenderTexture, or Canvas.
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2020-02-21 19:42:30 +08:00
|
|
|
[](https://openupm.com/packages/com.coffee.ui-particle/)
|
2023-11-21 10:55:34 +08:00
|
|
|
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
|
|
|
|
|
[](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/LICENSE.txt)
|
|
|
|
|

|
|
|
|
|

|
2023-08-18 10:32:29 +08:00
|
|
|
[](http://makeapullrequest.com)
|
2023-11-21 10:55:34 +08:00
|
|
|
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🚀 Usage](#-usage) | [🛠 Development Note](#-development-note) | [🤝 Contributing](#-contributing) >>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## 📝 Description
|
2019-01-17 19:17:53 +08:00
|
|
|
|
|
|
|
|

|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
This package utilizes the new APIs `MeshBake/MashTrailBake` (introduced with Unity 2018.2) to render particles through
|
|
|
|
|
CanvasRenderer.
|
|
|
|
|
You can render, mask, and sort your ParticleSystems for UI without the necessity of an additional Camera, RenderTexture,
|
|
|
|
|
or Canvas.
|
|
|
|
|
|
|
|
|
|
### Features
|
|
|
|
|
|
|
|
|
|
* Easy to use: The package is ready to use out of the box.
|
|
|
|
|
* Sort particle effects and other UI by sibling index.
|
|
|
|
|
* No extra Camera, RenderTexture, or Canvas required.
|
|
|
|
|
* Masking options for Mask or RectMask2D.
|
|
|
|
|
* Support for the Trail module.
|
|
|
|
|
* Support for CanvasGroup alpha.
|
|
|
|
|
* No allocations needed to render particles.
|
|
|
|
|
* Compatibility with overlay, camera space, and world space.
|
|
|
|
|
* Support for Universal Render Pipeline (URP) and High Definition Render Pipeline (HDRP).
|
|
|
|
|
* Support for disabling `Enter Play Mode Options > Reload Domain`.
|
|
|
|
|
* Support for changing material property with AnimationClip (AnimatableProperty).
|
|
|
|
|
![AnimatableProperty.gif][AnimatableProperty.gif]
|
|
|
|
|
* [4.0.0+] Support for 8+ materials.
|
|
|
|
|
* [4.0.0+] Correct world space particle position adjustment when changing window size for standalone platforms (Windows,
|
|
|
|
|
MacOSX, and Linux).
|
|
|
|
|
* [4.0.0+] Adaptive scaling for UI.
|
|
|
|
|
* [4.0.0+] Mesh sharing group to improve performance.
|
|
|
|
|
![MeshSharing.gif][MeshSharing.gif]
|
|
|
|
|
* [4.0.0+] Particle attractor component.
|
|
|
|
|
![ParticleAttractor.gif][ParticleAttractor.gif]
|
|
|
|
|
* [4.1.0+] Relative/Absolute particle position mode.
|
|
|
|
|
![AbsolutePosition.gif][AbsolutePosition.gif]
|
|
|
|
|
|
|
|
|
|
[AnimatableProperty.gif]: https://user-images.githubusercontent.com/12690315/53286323-2d94a980-37b0-11e9-8afb-c4a207805ff2.gif
|
|
|
|
|
|
|
|
|
|
[MeshSharing.gif]: https://user-images.githubusercontent.com/12690315/174311048-c882df81-6c34-4eba-b0aa-5645457692f1.gif
|
|
|
|
|
|
|
|
|
|
[ParticleAttractor.gif]: https://user-images.githubusercontent.com/12690315/174311027-462929a4-13f0-4ec4-86ea-9c832f2eecf1.gif
|
|
|
|
|
|
|
|
|
|
[AbsolutePosition.gif]: https://user-images.githubusercontent.com/12690315/175751579-5a2357e8-2ecf-4afd-83c8-66e9771bde39.gif
|
2022-06-21 20:09:59 +08:00
|
|
|
|
|
|
|
|
<br><br>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## 🎮 Demo
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
* [WebGL Demo](https://mob-sakai.github.io/demos/UIParticle_Demo/index.html)
|
2019-01-17 19:48:30 +08:00
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
> 
|
2023-11-21 10:55:34 +08:00
|
|
|
|
2020-08-31 08:28:38 +08:00
|
|
|
* [WebGL Demo (Cartoon FX & War FX)](https://mob-sakai.github.io/Demos/ParticleEffectForUGUI_CFX)
|
2023-11-21 10:55:34 +08:00
|
|
|
* [Cartoon FX Free][CFX] & [War FX][WFX] (by [Jean Moreno (JMO)][JMO]) with UIParticle
|
|
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
> 
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2020-08-31 08:28:38 +08:00
|
|
|
[CFX]: https://assetstore.unity.com/packages/vfx/particles/cartoon-fx-free-109565
|
2023-11-21 10:55:34 +08:00
|
|
|
|
2020-08-31 08:28:38 +08:00
|
|
|
[WFX]: https://assetstore.unity.com/packages/vfx/particles/war-fx-5669
|
2023-11-21 10:55:34 +08:00
|
|
|
|
2020-08-31 08:28:38 +08:00
|
|
|
[JMO]: https://assetstore.unity.com/publishers/1669
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## ⚙ Installation
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
_This package requires Unity 2018.3 or later._
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### Install via OpenUPM
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
This package is available on [OpenUPM](https://openupm.com) package registry.
|
|
|
|
|
This is the preferred method of installation, as you can easily receive updates as they're released.
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
If you have [openupm-cli](https://github.com/openupm/openupm-cli) installed, then run the following command in your
|
|
|
|
|
project's directory:
|
|
|
|
|
|
|
|
|
|
```sh
|
2020-02-21 19:42:30 +08:00
|
|
|
openupm add com.coffee.ui-particle
|
|
|
|
|
```
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### Install via UPM (using Git URL)
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
Navigate to your project's Packages folder and open the `manifest.json` file. Then add this package somewhere in
|
|
|
|
|
the `dependencies` block:
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
```json
|
|
|
|
|
{
|
|
|
|
|
"dependencies": {
|
|
|
|
|
"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git",
|
|
|
|
|
...
|
|
|
|
|
}
|
|
|
|
|
}
|
|
|
|
|
```
|
2020-10-27 22:23:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
To update the package, change suffix `#{version}` to the target version.
|
2020-10-27 22:23:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
* e.g. `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git#4.6.0",`
|
2019-01-17 19:48:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
Or, use [UpmGitExtension](https://github.com/mob-sakai/UpmGitExtension) to install and update the package.
|
2019-01-17 19:48:30 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## 🚀 Usage
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
### UIParticle Component
|
2020-10-04 22:26:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
`UIParticle` controls the ParticleSystems that are attached to its own game objects and child game objects.
|
2020-10-04 22:26:53 +08:00
|
|
|
|
2023-08-18 10:32:29 +08:00
|
|
|

|
2020-10-04 22:26:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
- **Maskable**: Does this graphic allow masking.
|
|
|
|
|
- **Scale**: Scale the rendering. When the `3D` toggle is enabled, 3D scale (x, y, z) is supported.
|
|
|
|
|
- **Animatable Properties**: If you want to update material properties (e.g., `_MainTex_ST`, `_Color`) in AnimationClip,
|
|
|
|
|
use this to mark the changes.
|
|
|
|
|
- **Mesh Sharing**: Particle simulation results are shared within the same group. A large number of the same effects can
|
|
|
|
|
be displayed with a small load. When the `Random` toggle is enabled, it will be grouped randomly.
|
|
|
|
|
- **Position Mode**: Emission position mode.
|
|
|
|
|
- **Absolute:** Emit from the world position of the `ParticleSystem`.
|
|
|
|
|
- **Relative:** Emit from the scaled position of the `ParticleSystem`.
|
|
|
|
|
- **Auto Scaling**: `Transform.lossyScale` (=world scale) will be set to `(1, 1, 1)` on update. It prevents the
|
|
|
|
|
root-Canvas scale from affecting the hierarchy-scaled `ParticleSystem`.
|
|
|
|
|
- **Rendering Order**: The ParticleSystem list to be rendered. You can change the order and the materials.
|
|
|
|
|
|
|
|
|
|
**NOTE:** Press the `Refresh` button to reconstruct the rendering order based on children ParticleSystem's sorting order
|
|
|
|
|
and z-position.
|
2020-10-04 22:26:53 +08:00
|
|
|
|
|
|
|
|
<br><br>
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### Basic Usage
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
1. Select `GameObject/UI/ParticleSystem` to create UIParticle with a ParticleSystem.
|
|
|
|
|

|
|
|
|
|
2. Adjust the ParticleSystem as you like.
|
|
|
|
|

|
2020-10-04 22:26:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br>
|
2020-10-04 22:26:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### With Your Existing ParticleSystem Prefab
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
1. Select `GameObject/UI/ParticleSystem (Empty)` to create UIParticle.
|
|
|
|
|

|
|
|
|
|
2. Drag and drop your ParticleSystem prefab onto UIParticle.
|
|
|
|
|

|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### With `Mask` or `RectMask2D` Component
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
If you want to mask particles, set a stencil-supported shader (such as `UI/UIAdditive`) to the material for
|
|
|
|
|
ParticleSystem.
|
|
|
|
|
If you use some custom shaders, see
|
|
|
|
|
the [How to Make a Custom Shader to Support Mask/RectMask2D Component](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component)
|
|
|
|
|
section.
|
2020-10-04 22:26:53 +08:00
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
<br><br>
|
|
|
|
|
|
|
|
|
|
### Script usage
|
|
|
|
|
|
|
|
|
|
```cs
|
|
|
|
|
// Instant ParticleSystem prefab with UIParticle on runtime.
|
|
|
|
|
var go = GameObject.Instantiate(prefab);
|
|
|
|
|
var uiParticle = go.AddComponent<UIParticle>();
|
|
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
// Control by ParticleSystem.
|
|
|
|
|
particleSystem.Play();
|
|
|
|
|
particleSystem.Emit(10);
|
|
|
|
|
|
|
|
|
|
// Control by UIParticle.
|
2020-10-04 22:26:53 +08:00
|
|
|
uiParticle.Play();
|
|
|
|
|
uiParticle.Stop();
|
|
|
|
|
```
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
<br><br>
|
|
|
|
|
|
|
|
|
|
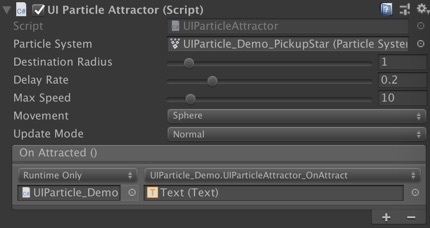
### UIParticleAttractor component
|
|
|
|
|
|
|
|
|
|
`UIParticleAttractor` attracts particles generated by the specified ParticleSystem.
|
|
|
|
|
|
2023-08-18 10:32:29 +08:00
|
|
|

|
2022-06-18 09:19:16 +08:00
|
|
|

|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
- **Particle System**: Attracts particles generated by the specified particle system.
|
|
|
|
|
- **Destination Radius**: Once the particle is within the radius, the particle lifetime will become 0, and `OnAttracted`
|
|
|
|
|
will be called.
|
|
|
|
|
- **Delay Rate**: Delay to start attracting. It is a percentage of the particle's start lifetime.
|
|
|
|
|
- **Max Speed**: Maximum speed of attracting. If this value is too small, attracting may not be completed by the end of
|
|
|
|
|
the lifetime, and `OnAttracted` may not be called.
|
|
|
|
|
- **Movement**: Attracting movement type. (`Linear`, `Smooth`, `Sphere`)
|
|
|
|
|
- **Update Mode**: Update mode.
|
|
|
|
|
- **Normal:** Update with scaled delta time.
|
|
|
|
|
- **Unscaled Time:** Update with unscaled delta time.
|
|
|
|
|
- **OnAttracted**: An event called when attracting is complete (per particle).
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## 🛠 Development Note
|
|
|
|
|
|
|
|
|
|
### Compares the Baking mesh approach with the conventional approach
|
|
|
|
|
|
|
|
|
|
- **Baking mesh approach (=UIParticle)**
|
|
|
|
|

|
|
|
|
|
- :+1: Rendered as is.
|
|
|
|
|
- :+1: Maskable.
|
|
|
|
|
- :+1: Sortable.
|
|
|
|
|
- :+1: Less objects.
|
|
|
|
|
|
|
|
|
|
- **Do nothing (=Plain ParticleSystem)**
|
|
|
|
|

|
|
|
|
|
- :+1: Rendered as is.
|
|
|
|
|
- :-1: Looks like a glitch.
|
|
|
|
|
- :-1: Not maskable.
|
|
|
|
|
- :-1: Not sortable.
|
|
|
|
|
|
|
|
|
|
- **Convert particle to UIVertex (=[UIParticleSystem][UIParticleSystem])**
|
|
|
|
|

|
|
|
|
|
- :+1: Maskable.
|
|
|
|
|
- :+1: Sortable.
|
|
|
|
|
- :-1: Adjustment is difficult.
|
|
|
|
|
- :-1: Requires UI shaders.
|
|
|
|
|
- :-1: Difficult to adjust scale.
|
|
|
|
|
- :-1: Force hierarchy scalling.
|
|
|
|
|
- :-1: Simulation results are incorrect.
|
|
|
|
|
- :-1: Trail, rotation of transform, time scaling are not supported.
|
|
|
|
|
- :-1: Generate heavy GC every frame.
|
|
|
|
|
|
|
|
|
|
- **Use Canvas to sort (Sorting By Canvas )**
|
|
|
|
|

|
|
|
|
|
- :+1: Rendered as is.
|
|
|
|
|
- :+1: Sortable.
|
|
|
|
|
- :-1: You must to manage sorting orders.
|
|
|
|
|
- :-1: Not maskable.
|
|
|
|
|
- :-1: More batches.
|
|
|
|
|
- :-1: Requires Canvas.
|
|
|
|
|
|
|
|
|
|
- **Use RenderTexture**
|
|
|
|
|

|
|
|
|
|
- :+1: Maskable.
|
|
|
|
|
- :+1: Sortable.
|
|
|
|
|
- :-1: Requires Camera and RenderTexture.
|
|
|
|
|
- :-1: Difficult to adjust position and size.
|
|
|
|
|
- :-1: Quality depends on the RenderTexture's setting.
|
|
|
|
|
|
|
|
|
|
[UIParticleSystem]: https://forum.unity.com/threads/free-script-particle-systems-in-ui-screen-space-overlay.406862/
|
|
|
|
|
|
|
|
|
|
#### [Performance test results](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/193#issuecomment-1160028374)
|
|
|
|
|
|
|
|
|
|
| Approach | FPS on Editor | FPS on iPhone6 | FPS on Xperia XZ |
|
|
|
|
|
|-----------------------------|---------------|----------------|------------------|
|
|
|
|
|
| Particle System | 43 | 57 | 22 |
|
|
|
|
|
| UIParticleSystem | 4 | 3 | 0 (unmeasurable) |
|
|
|
|
|
| Sorting By Canvas | 43 | 44 | 18 |
|
|
|
|
|
| UIParticle | 17 | 12 | 4 |
|
|
|
|
|
| UIParticle with MeshSharing | 44 | 45 | 30 |
|
|
|
|
|
|
|
|
|
|
### 🔍 FAQ: Why Are My UIParticles Not Displayed Correctly?
|
2023-08-18 16:17:30 +08:00
|
|
|
|
|
|
|
|
If `ParticleSystem` alone displays particles correctly but `UIParticle` does not, please check the following points:
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
- [Shader Limitation](#shader-limitation)
|
|
|
|
|
- `UIParticle` does not support all built-in shaders except for `UI/Default`.
|
|
|
|
|
- Most cases can be solved by using `UI/Additive` or `UI/Default`.
|
|
|
|
|
- Particles are not masked
|
|
|
|
|
- `UIParticle` is maskable.
|
|
|
|
|
- Set `Mask` or `RectMask2D` component properly.
|
|
|
|
|
- [Use maskable/clipable shader](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component) (such
|
|
|
|
|
as `UI/Additive` or `UI/Default`)
|
|
|
|
|
- Particles are too small
|
|
|
|
|
- If particles are small enough, they will not appear on the screen.
|
|
|
|
|
- Increase the `Scale` value.
|
|
|
|
|
- If you don't want to change the apparent size depending on the resolution, try the `Auto Scaling` option.
|
|
|
|
|
- Particles are too many
|
|
|
|
|
- No more than 65535 vertices can be displayed (for mesh combination limitations).
|
|
|
|
|
- Please set `Emission` module and `Max Particles` of ParticleSystem properly.
|
|
|
|
|
- Particles are emitted off-screen.
|
|
|
|
|
- When `Position Mode = Relative`, particles are emitted from the scaled position of the ParticleSystem, not from
|
|
|
|
|
the screen point of the ParticleSystem.
|
|
|
|
|
- Place the ParticleSystem in the proper position or try `Position Mode = Absolute`.
|
|
|
|
|
- Attaching `UIParticle` to the same object as `ParticleSystem`
|
|
|
|
|
- `Transform.localScale` will be overridden by the `Auto Scaling` option.
|
|
|
|
|
- It is recommended to place `ParticleSystem` under `UIParticle`.
|
|
|
|
|
- If `Transform.localScale` contains 0, rendering will be skipped.
|
|
|
|
|
- Displayed particles are in the correct position but too large/too small
|
|
|
|
|
- Adjust `ParticleSystem.renderer.Min/MaxParticleSize`.
|
2023-08-18 16:17:30 +08:00
|
|
|
|
|
|
|
|
<br>
|
|
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
### Shader Limitation
|
2019-02-23 22:39:55 +08:00
|
|
|
|
2023-08-18 10:32:29 +08:00
|
|
|
The use of UI shaders is recommended.
|
|
|
|
|
|
|
|
|
|
- If you need a simple Additive shader, use the `UI/Additive` shader instead.
|
|
|
|
|
- If you need a simple alpha-blend shader, use the `UI/Default` shader instead.
|
|
|
|
|
- If your custom shader does not work properly with UIParticle, consider creating a custom UI shader.
|
|
|
|
|
|
|
|
|
|
#### Built-in shaders are not supported
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
`UIParticle` does not support all built-in shaders except for `UI/Default`.
|
2023-08-18 10:32:29 +08:00
|
|
|
If their use is detected, an error is displayed in the inspector.
|
|
|
|
|
Use UI shaders instead.
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### (Unity 2018 or 2019) UV.zw components will be discarded
|
2023-08-18 10:32:29 +08:00
|
|
|
|
|
|
|
|
UIParticleRenderer renders the particles based on UIVertex.
|
2023-11-21 10:55:34 +08:00
|
|
|
Therefore, only the xy components are available for each UV in the shader. (zw components will be discarded).
|
|
|
|
|
So unfortunately, UIParticles will not work well with some shaders.
|
2023-08-18 10:32:29 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
#### (Unity 2018 or 2019) Custom vertex streams
|
2023-08-18 10:32:29 +08:00
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
When using custom vertex streams, you can fill zw components with "unnecessary" data.
|
2023-11-21 10:55:34 +08:00
|
|
|
Refer to [this issue](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/191) for more information.
|
2023-08-18 10:32:29 +08:00
|
|
|
|
|
|
|
|
<br>
|
2019-02-23 22:39:55 +08:00
|
|
|
|
2022-06-18 09:19:16 +08:00
|
|
|
### Overheads
|
2019-02-23 22:39:55 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
UIParticle has some overheads, and the batching depends on uGUI.
|
2022-06-18 09:19:16 +08:00
|
|
|
When improving performance, keep the following in mind:
|
2023-11-21 10:55:34 +08:00
|
|
|
|
|
|
|
|
- If you are displaying a large number of the same effect, consider the `Mesh Sharing` feature in
|
|
|
|
|
the [UIParticle Component](#uiparticle-component).
|
|
|
|
|
- If you don't like the uniform output, consider the `Random Group` feature.
|
|
|
|
|

|
2022-06-18 09:19:16 +08:00
|
|
|
- If you are using multiple materials, you will have more draw calls.
|
2023-11-21 10:55:34 +08:00
|
|
|
- Consider a single material, atlasing the sprites, and using `Sprite` mode in the `Texture Sheet Animation` module
|
|
|
|
|
in the ParticleSystem.
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
### How to Make a Custom Shader to Support Mask/RectMask2D Component
|
2022-08-30 08:40:59 +08:00
|
|
|
|
|
|
|
|
<details>
|
|
|
|
|
<summary>Shader tips</summary>
|
|
|
|
|
|
|
|
|
|
```ShaderLab
|
|
|
|
|
Shader "Your/Custom/Shader"
|
|
|
|
|
{
|
|
|
|
|
Properties
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
// #### required for Mask ####
|
|
|
|
|
_StencilComp ("Stencil Comparison", Float) = 8
|
|
|
|
|
_Stencil ("Stencil ID", Float) = 0
|
|
|
|
|
_StencilOp ("Stencil Operation", Float) = 0
|
|
|
|
|
_StencilWriteMask ("Stencil Write Mask", Float) = 255
|
|
|
|
|
_StencilReadMask ("Stencil Read Mask", Float) = 255
|
|
|
|
|
_ColorMask ("Color Mask", Float) = 15
|
|
|
|
|
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
SubShader
|
|
|
|
|
{
|
|
|
|
|
Tags
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
// #### required for Mask ####
|
|
|
|
|
Stencil
|
|
|
|
|
{
|
|
|
|
|
Ref [_Stencil]
|
|
|
|
|
Comp [_StencilComp]
|
|
|
|
|
Pass [_StencilOp]
|
|
|
|
|
ReadMask [_StencilReadMask]
|
|
|
|
|
WriteMask [_StencilWriteMask]
|
|
|
|
|
}
|
|
|
|
|
ColorMask [_ColorMask]
|
|
|
|
|
// ...
|
|
|
|
|
|
|
|
|
|
Pass
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
// #### required for RectMask2D ####
|
|
|
|
|
#include "UnityUI.cginc"
|
|
|
|
|
#pragma multi_compile __ UNITY_UI_CLIP_RECT
|
|
|
|
|
float4 _ClipRect;
|
|
|
|
|
|
|
|
|
|
// #### required for Mask ####
|
|
|
|
|
#pragma multi_compile __ UNITY_UI_ALPHACLIP
|
|
|
|
|
|
|
|
|
|
struct appdata_t
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
};
|
|
|
|
|
|
|
|
|
|
struct v2f
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
// #### required for RectMask2D ####
|
|
|
|
|
float4 worldPosition : TEXCOORD1;
|
|
|
|
|
};
|
|
|
|
|
|
|
|
|
|
v2f vert(appdata_t v)
|
|
|
|
|
{
|
|
|
|
|
v2f OUT;
|
|
|
|
|
// ...
|
|
|
|
|
// #### required for RectMask2D ####
|
|
|
|
|
OUT.worldPosition = v.vertex;
|
|
|
|
|
return OUT;
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
fixed4 frag(v2f IN) : SV_Target
|
|
|
|
|
{
|
|
|
|
|
// ...
|
|
|
|
|
// #### required for RectMask2D ####
|
|
|
|
|
#ifdef UNITY_UI_CLIP_RECT
|
|
|
|
|
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
|
|
|
|
|
#endif
|
|
|
|
|
|
|
|
|
|
// #### required for Mask ####
|
|
|
|
|
#ifdef UNITY_UI_ALPHACLIP
|
|
|
|
|
clip (color.a - 0.001);
|
|
|
|
|
#endif
|
|
|
|
|
|
|
|
|
|
return color;
|
|
|
|
|
}
|
|
|
|
|
ENDCG
|
|
|
|
|
}
|
|
|
|
|
}
|
|
|
|
|
}
|
|
|
|
|
```
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
</details>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
## 🤝 Contributing
|
2020-08-31 08:28:38 +08:00
|
|
|
|
|
|
|
|
### Issues
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
Issues are incredibly valuable to this project:
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
- Ideas provide a valuable source of contributions that others can make.
|
|
|
|
|
- Problems help identify areas where this project needs improvement.
|
|
|
|
|
- Questions indicate where contributors can enhance the user experience.
|
2020-08-31 08:28:38 +08:00
|
|
|
|
|
|
|
|
### Pull Requests
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
Pull requests offer a fantastic way to contribute your ideas to this repository.
|
|
|
|
|
Please refer to [CONTRIBUTING.md](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CONTRIBUTING.md)
|
|
|
|
|
and [develop branch](https://github.com/mob-sakai/ParticleEffectForUGUI/tree/develop) for guidelines.
|
2020-08-31 08:28:38 +08:00
|
|
|
|
|
|
|
|
### Support
|
|
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
This is an open-source project developed during my spare time.
|
|
|
|
|
If you appreciate it, consider supporting me.
|
|
|
|
|
Your support allows me to dedicate more time to development. 😊
|
2020-08-31 08:28:38 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
[](https://www.patreon.com/join/2343451?)
|
2020-08-31 08:28:38 +08:00
|
|
|
[](https://github.com/users/mob-sakai/sponsorship)
|
2019-01-17 19:17:53 +08:00
|
|
|
|
2023-11-21 10:55:34 +08:00
|
|
|
<br><br>
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2020-08-31 08:28:38 +08:00
|
|
|
## License
|
|
|
|
|
|
|
|
|
|
* MIT
|
2020-02-21 19:42:30 +08:00
|
|
|
|
2019-01-17 19:17:53 +08:00
|
|
|
## Author
|
|
|
|
|
|
2020-10-27 22:23:53 +08:00
|
|
|
*  [mob-sakai](https://github.com/mob-sakai) [](https://twitter.com/intent/follow?screen_name=mob_sakai) 
|
2019-01-17 19:17:53 +08:00
|
|
|
|
|
|
|
|
## See Also
|
|
|
|
|
|
|
|
|
|
* GitHub page : https://github.com/mob-sakai/ParticleEffectForUGUI
|
|
|
|
|
* Releases : https://github.com/mob-sakai/ParticleEffectForUGUI/releases
|
|
|
|
|
* Issue tracker : https://github.com/mob-sakai/ParticleEffectForUGUI/issues
|
2023-11-21 10:55:34 +08:00
|
|
|
* Change log : https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CHANGELOG.md
|