2024-07-18 08:33:42 +08:00
# <img alt="UIParticleIcon" src="https://github.com/mob-sakai/ParticleEffectForUGUI/assets/12690315/d76e105e-a840-4f61-a1f6-8cf311c0812d" width="26"/> Particle Effect For UGUI (UI Particle) <!-- omit in toc -->
2019-01-17 19:17:53 +08:00
2020-02-21 19:42:30 +08:00
[](https://openupm.com/packages/com.coffee.ui-particle/)
2024-07-18 08:33:42 +08:00
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
[](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/LICENSE.md)
2023-11-21 10:55:34 +08:00

2024-07-18 08:33:42 +08:00


2023-11-21 10:55:34 +08:00

2023-08-18 10:32:29 +08:00
[](http://makeapullrequest.com)
2024-07-18 08:33:42 +08:00
[](https://github.com/mob-sakai/ParticleEffectForUGUI/subscription)
2023-11-21 10:55:34 +08:00
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
2019-01-17 19:17:53 +08:00
2024-07-18 08:33:42 +08:00
<< [📝 Description ](#-description- ) | [📌 Key Features ](#-key-features ) | [🎮 Demo ](#-demo ) | [⚙ Installation ](#-installation ) | [🚀 Usage ](#-usage ) | [🛠 Development Note ](#-development-note ) | [🤝 Contributing ](#-contributing ) >>
## 📝 Description <!-- omit in toc -->

This package uses the new APIs `MeshBake/MeshTrailBake` (introduced in Unity 2018.2) to render particles through `CanvasRenderer` .
You can render, mask, and sort your `ParticleSystems` for UI without the need for an additional `Camera` , `RenderTexture` , or `Canvas` .
- [📌 Key Features ](#-key-features )
- [🎮 Demo ](#-demo )
- [⚙ Installation ](#-installation )
- [Install via OpenUPM ](#install-via-openupm )
- [Install via UPM (with Package Manager UI) ](#install-via-upm-with-package-manager-ui )
- [Install via UPM (Manually) ](#install-via-upm-manually )
- [Install as Embedded Package ](#install-as-embedded-package )
- [🚀 Usage ](#-usage )
- [Component: UIParticle ](#component-uiparticle )
- [Basic Usage ](#basic-usage )
- [Usage with Your Existing ParticleSystem Prefab ](#usage-with-your-existing-particlesystem-prefab )
- [Usage with `Mask` or `RectMask2D` Component ](#usage-with-mask-or-rectmask2d-component )
- [Usage with Script ](#usage-with-script )
- [Component: UIParticleAttractor ](#component-uiparticleattractor )
2024-09-30 00:19:22 +08:00
- [Project Settings ](#project-settings )
2024-07-18 08:33:42 +08:00
- [🛠 Development Note ](#-development-note )
- [Compares the Baking mesh approach with the conventional approach ](#compares-the-baking-mesh-approach-with-the-conventional-approach )
- [Performance test results ](#performance-test-results )
- [🔍 FAQ: Why Are My UIParticles Not Displayed Correctly? ](#-faq-why-are-my-uiparticles-not-displayed-correctly )
- [Shader Limitation ](#shader-limitation )
- [Built-in shaders are not supported ](#built-in-shaders-are-not-supported )
- [(Unity 2018 or 2019) UV.zw components will be discarded ](#unity-2018-or-2019-uvzw-components-will-be-discarded )
- [(Unity 2018 or 2019) Custom vertex streams ](#unity-2018-or-2019-custom-vertex-streams )
- [Overheads ](#overheads )
- [How to Make a Custom Shader to Support `Mask` and `RectMask2D` Component ](#how-to-make-a-custom-shader-to-support-mask-and-rectmask2d-component )
- [🤝 Contributing ](#-contributing )
- [Issues ](#issues )
- [Pull Requests ](#pull-requests )
- [Support ](#support )
- [License ](#license )
- [Author ](#author )
- [See Also ](#see-also )
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2020-08-31 08:28:38 +08:00
2024-07-18 08:33:42 +08:00
## 📌 Key Features
2024-06-27 10:38:28 +08:00
* **Easy to use:** The package is ready to use out of the box.
* **Sortable:** Sort particle effects and other UI elements by sibling index.
* **Maskable:** Supports `Mask` or `RectMask2D` .
* **No extra components required:** No need for an additional `Camera` , `RenderTexture` , or `Canvas` .
* **Trail module support:** Fully supports the Trail module.
* **CanvasGroup alpha support:** Integrates with `CanvasGroup` alpha.
* **No allocations:** Efficiently renders particles without allocations.
* **Any canvas render mode support:** Works with overlay, camera space, and world space.
* **Any Render pipeline support:** Compatible with Universal Render Pipeline (URP) and High Definition Render Pipeline (HDRP).
* **Disabling domain reload support:** Supports disabling `Enter Play Mode Options > Reload Domain` .
* **Animatable material properties:** Supports changing material properties with AnimationClip (AnimatableProperty).

* **Multiple materials:** Supports 8+ materials.
* **Correct positioning:** Adjusts world space particle positions correctly when changing window size for standalone platforms (Windows, MacOSX, and Linux).
* **Adaptive scaling:** Provides adaptive scaling for UI (AutoScalingMode).
* **Performance optimization:** Mesh sharing group to improve performance.
< img alt = "MeshSharing.gif" src = "https://user-images.githubusercontent.com/12690315/174311048-c882df81-6c34-4eba-b0aa-5645457692f1.gif" width = "450" / >
* **Particle attractor:** Includes a particle attractor component.
< img alt = "ParticleAttractor.gif" src = "https://user-images.githubusercontent.com/12690315/174311027-462929a4-13f0-4ec4-86ea-9c832f2eecf1.gif" width = "450" / >
* **Emission position mode:** Supports relative/absolute particle emission position modes.
< img alt = "AbsolutePosition.gif" src = "https://user-images.githubusercontent.com/12690315/175751579-5a2357e8-2ecf-4afd-83c8-66e9771bde39.gif" width = "450" / >
* **Custom view size:** Fixes min/max particle size mismatch.

2022-06-21 20:09:59 +08:00
< br > < br >
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
## 🎮 Demo
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
* [WebGL Demo ](https://mob-sakai.github.io/demos/UIParticle_Demo/index.html )
2019-01-17 19:48:30 +08:00
2022-06-18 09:19:16 +08:00
> 
2023-11-21 10:55:34 +08:00
2020-08-31 08:28:38 +08:00
* [WebGL Demo (Cartoon FX & War FX) ](https://mob-sakai.github.io/Demos/ParticleEffectForUGUI_CFX )
2023-11-21 10:55:34 +08:00
* [Cartoon FX Free][CFX] & [War FX][WFX] (by [Jean Moreno (JMO)][JMO]) with UIParticle
2022-06-18 09:19:16 +08:00
> 
2019-01-17 19:17:53 +08:00
2020-08-31 08:28:38 +08:00
[CFX]: https://assetstore.unity.com/packages/vfx/particles/cartoon-fx-free-109565
2023-11-21 10:55:34 +08:00
2020-08-31 08:28:38 +08:00
[WFX]: https://assetstore.unity.com/packages/vfx/particles/war-fx-5669
2023-11-21 10:55:34 +08:00
2020-08-31 08:28:38 +08:00
[JMO]: https://assetstore.unity.com/publishers/1669
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
## ⚙ Installation
2020-02-21 19:42:30 +08:00
2024-06-27 10:38:28 +08:00
_This package requires **Unity 2018.3 or later** ._
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
#### Install via OpenUPM
2020-08-31 08:28:38 +08:00
2024-06-27 10:38:28 +08:00
- This package is available on [OpenUPM ](https://openupm.com ) package registry.
- This is the preferred method of installation, as you can easily receive updates as they're released.
- If you have [openupm-cli ](https://github.com/openupm/openupm-cli ) installed, then run the following command in your project's directory:
```
openupm add com.coffee.ui-particle
```
- To update the package, use Package Manager UI (`Window > Package Manager`) or run the following command with `@{version}` :
```
2024-07-18 08:33:42 +08:00
openupm add com.coffee.ui-particle@4.9.0
2024-06-27 10:38:28 +08:00
```
#### Install via UPM (with Package Manager UI)
- Click `Window > Package Manager` to open Package Manager UI.
- Click `+ > Add package from git URL...` and input the repository URL: `https://github.com/mob-sakai/ParticleEffectForUGUI.git`
2024-07-18 08:33:42 +08:00

2024-06-27 10:38:28 +08:00
- To update the package, change suffix `#{version}` to the target version.
2024-07-18 08:33:42 +08:00
- e.g. `https://github.com/mob-sakai/ParticleEffectForUGUI.git#4.9.0`
2024-06-27 10:38:28 +08:00
#### Install via UPM (Manually)
- Open the `Packages/manifest.json` file in your project. Then add this package somewhere in the `dependencies` block:
```json
{
"dependencies": {
"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git",
...
}
2023-11-21 10:55:34 +08:00
}
2024-06-27 10:38:28 +08:00
```
2020-10-27 22:23:53 +08:00
2024-06-27 10:38:28 +08:00
- To update the package, change suffix `#{version}` to the target version.
2024-07-18 08:33:42 +08:00
- e.g. `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git#4.9.0",`
2020-10-27 22:23:53 +08:00
2024-06-27 10:38:28 +08:00
#### Install as Embedded Package
2019-01-17 19:48:30 +08:00
2024-06-27 10:38:28 +08:00
1. Download a source code zip file from [Releases ](https://github.com/mob-sakai/ParticleEffectForUGUI.git/releases ) and extract it.
2. Place it in your project's `Packages` directory.

- If you want to fix bugs or add features, install it as an embedded package.
- To update the package, you need to re-download it and replace the contents.
2019-01-17 19:48:30 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
## 🚀 Usage
2019-01-17 19:17:53 +08:00
2024-07-18 08:33:42 +08:00
### Component: UIParticle
2020-10-04 22:26:53 +08:00
2023-11-21 10:55:34 +08:00
`UIParticle` controls the ParticleSystems that are attached to its own game objects and child game objects.
2020-10-04 22:26:53 +08:00
2024-06-27 10:38:28 +08:00

2020-10-04 22:26:53 +08:00
2024-06-27 10:38:28 +08:00
- **Maskable**: Does this graphic allow maskable.
- **Scale**: Scale the rendering particles. When the `3D` toggle is enabled, 3D scale (x, y, z) is supported.
2023-11-21 10:55:34 +08:00
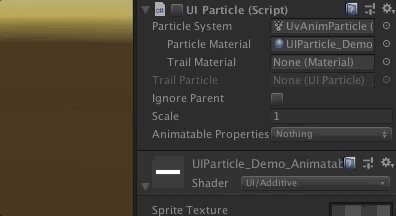
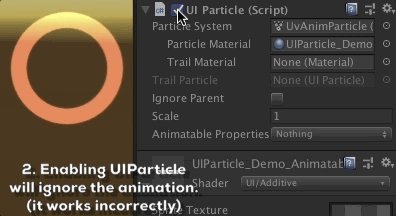
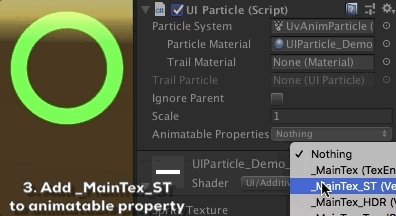
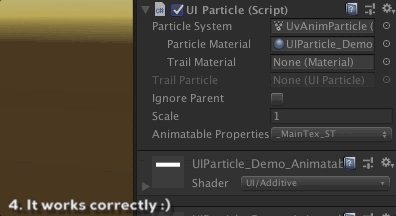
- **Animatable Properties**: If you want to update material properties (e.g., `_MainTex_ST` , `_Color` ) in AnimationClip,
2024-06-27 10:38:28 +08:00
use this to mark as animatable.
2023-11-21 10:55:34 +08:00
- **Mesh Sharing**: Particle simulation results are shared within the same group. A large number of the same effects can
be displayed with a small load. When the `Random` toggle is enabled, it will be grouped randomly.
2024-06-27 10:38:28 +08:00
- **None:** Disable mesh sharing.
- **Auto:** Automatically select Primary/Replica.
- **Primary:** Provides particle simulation results to the same group.
- **Primary Simulator:** Primary, but do not render the particle (simulation only).
- **Replica:** Render simulation results provided by the primary.
2023-11-21 10:55:34 +08:00
- **Position Mode**: Emission position mode.
2024-06-27 10:38:28 +08:00
- **Absolute:** The particles will be emitted from the world position.
- **Relative:** The particles will be emitted from the scaled position.
- **Auto Scaling Mode**: How to automatically adjust when the Canvas scale is changed by the screen size or reference resolution.
- **None:** Do nothing.
- **Transform:** Transform.lossyScale (=world scale) will be set to (1, 1, 1).
- **UIParticle:** UIParticle.scale will be adjusted.
- **Use Custom View:** Use this if the particles are not displayed correctly due to min/max particle size.
- **Custom view size:** Change the bake view size.
2023-11-21 10:55:34 +08:00
- **Rendering Order**: The ParticleSystem list to be rendered. You can change the order and the materials.
**NOTE:** Press the `Refresh` button to reconstruct the rendering order based on children ParticleSystem's sorting order
and z-position.
2020-10-04 22:26:53 +08:00
< br > < br >
2024-07-18 08:33:42 +08:00
### Basic Usage
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
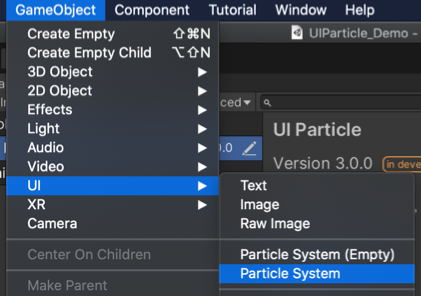
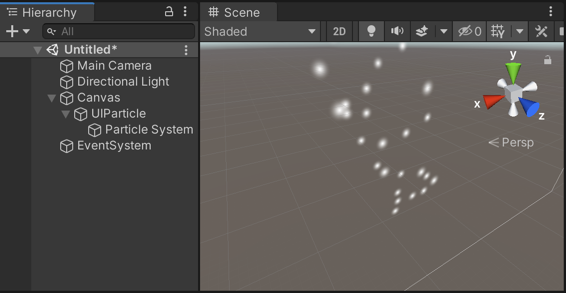
1. Select `GameObject/UI/ParticleSystem` to create UIParticle with a ParticleSystem.

2. Adjust the ParticleSystem as you like.

2020-10-04 22:26:53 +08:00
2023-11-21 10:55:34 +08:00
< br >
2020-10-04 22:26:53 +08:00
2024-07-18 08:33:42 +08:00
### Usage with Your Existing ParticleSystem Prefab
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
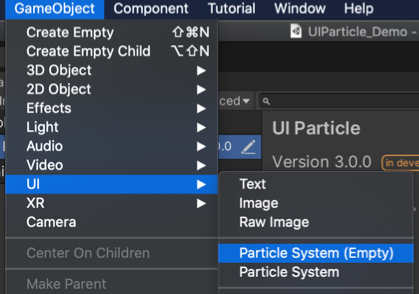
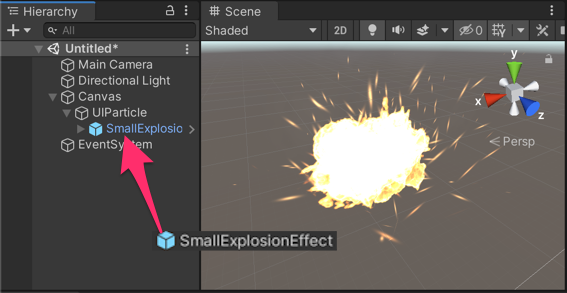
1. Select `GameObject/UI/ParticleSystem (Empty)` to create UIParticle.

2. Drag and drop your ParticleSystem prefab onto UIParticle.

2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
< br >
2019-01-17 19:17:53 +08:00
2024-07-18 08:33:42 +08:00
### Usage with `Mask` or `RectMask2D` Component
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
If you want to mask particles, set a stencil-supported shader (such as `UI/UIAdditive` ) to the material for
ParticleSystem.
If you use some custom shaders, see
the [How to Make a Custom Shader to Support Mask/RectMask2D Component ](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component )
section.
2020-10-04 22:26:53 +08:00

< br > < br >
2024-07-18 08:33:42 +08:00
### Usage with Script
2020-10-04 22:26:53 +08:00
```cs
2024-06-27 10:38:28 +08:00
// Instantiate ParticleSystem prefab with UIParticle on runtime.
2020-10-04 22:26:53 +08:00
var go = GameObject.Instantiate(prefab);
var uiParticle = go.AddComponent< UIParticle > ();
2024-06-27 10:38:28 +08:00
uiParticle.scale = 100;
2020-10-04 22:26:53 +08:00
2022-06-18 09:19:16 +08:00
// Control by ParticleSystem.
particleSystem.Play();
particleSystem.Emit(10);
// Control by UIParticle.
2020-10-04 22:26:53 +08:00
uiParticle.Play();
uiParticle.Stop();
```
2019-01-17 19:17:53 +08:00
2022-06-18 09:19:16 +08:00
< br > < br >
2024-07-18 08:33:42 +08:00
### Component: UIParticleAttractor
2022-06-18 09:19:16 +08:00
`UIParticleAttractor` attracts particles generated by the specified ParticleSystem.
2024-06-27 10:38:28 +08:00

2022-06-18 09:19:16 +08:00

2024-07-18 08:33:42 +08:00
- **Particle Systems**: Attracts particles generated by the specified ParticleSystems.
2023-11-21 10:55:34 +08:00
- **Destination Radius**: Once the particle is within the radius, the particle lifetime will become 0, and `OnAttracted`
will be called.
- **Delay Rate**: Delay to start attracting. It is a percentage of the particle's start lifetime.
- **Max Speed**: Maximum speed of attracting. If this value is too small, attracting may not be completed by the end of
the lifetime, and `OnAttracted` may not be called.
- **Movement**: Attracting movement type. (`Linear`, `Smooth` , `Sphere` )
- **Update Mode**: Update mode.
- **Normal:** Update with scaled delta time.
- **Unscaled Time:** Update with unscaled delta time.
- **OnAttracted**: An event called when attracting is complete (per particle).
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2019-01-17 19:17:53 +08:00
2024-09-30 00:19:22 +08:00
### Project Settings

- Click `Edit > Project Settings` to open the Project Settings window and then select `UI > UI Particle` category.
< br > < br >
2023-11-21 10:55:34 +08:00
## 🛠 Development Note
### Compares the Baking mesh approach with the conventional approach
- **Baking mesh approach (=UIParticle)**

2024-01-26 17:55:20 +08:00
- ✅ Rendered as is.
- ✅ Maskable.
- ✅ Sortable.
- ✅ Less objects.
2023-11-21 10:55:34 +08:00
- **Do nothing (=Plain ParticleSystem)**

2024-01-26 17:55:20 +08:00
- ✅ Rendered as is.
- ❌ Looks like a glitch.
- ❌ Not maskable.
- ❌ Not sortable.
2023-11-21 10:55:34 +08:00
- **Convert particle to UIVertex (=[UIParticleSystem][UIParticleSystem])**

2024-01-26 17:55:20 +08:00
- ✅ Maskable.
- ✅ Sortable.
- ❌ Adjustment is difficult.
- ❌ Requires UI shaders.
- ❌ Difficult to adjust scale.
- ❌ Force hierarchy scalling.
- ❌ Simulation results are incorrect.
- ❌ Trail, rotation of transform, time scaling are not supported.
- ❌ Generate heavy GC every frame.
2023-11-21 10:55:34 +08:00
- **Use Canvas to sort (Sorting By Canvas )**

2024-01-26 17:55:20 +08:00
- ✅ Rendered as is.
- ✅ Sortable.
- ❌ You must to manage sorting orders.
- ❌ Not maskable.
- ❌ More batches.
- ❌ Requires Canvas.
2023-11-21 10:55:34 +08:00
- **Use RenderTexture**

2024-01-26 17:55:20 +08:00
- ✅ Maskable.
- ✅ Sortable.
- ❌ Requires Camera and RenderTexture.
- ❌ Difficult to adjust position and size.
- ❌ Quality depends on the RenderTexture's setting.
2023-11-21 10:55:34 +08:00
[UIParticleSystem]: https://forum.unity.com/threads/free-script-particle-systems-in-ui-screen-space-overlay.406862/
#### [Performance test results](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/193#issuecomment-1160028374)
| Approach | FPS on Editor | FPS on iPhone6 | FPS on Xperia XZ |
|-----------------------------|---------------|----------------|------------------|
| Particle System | 43 | 57 | 22 |
| UIParticleSystem | 4 | 3 | 0 (unmeasurable) |
| Sorting By Canvas | 43 | 44 | 18 |
| UIParticle | 17 | 12 | 4 |
| UIParticle with MeshSharing | 44 | 45 | 30 |
### 🔍 FAQ: Why Are My UIParticles Not Displayed Correctly?
2023-08-18 16:17:30 +08:00
If `ParticleSystem` alone displays particles correctly but `UIParticle` does not, please check the following points:
2023-11-21 10:55:34 +08:00
- [Shader Limitation ](#shader-limitation )
- `UIParticle` does not support all built-in shaders except for `UI/Default` .
- Most cases can be solved by using `UI/Additive` or `UI/Default` .
- Particles are not masked
- `UIParticle` is maskable.
- Set `Mask` or `RectMask2D` component properly.
- [Use maskable/clipable shader ](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component ) (such
as `UI/Additive` or `UI/Default` )
- Particles are too small
- If particles are small enough, they will not appear on the screen.
- Increase the `Scale` value.
- If you don't want to change the apparent size depending on the resolution, try the `Auto Scaling` option.
- Particles are too many
- No more than 65535 vertices can be displayed (for mesh combination limitations).
- Please set `Emission` module and `Max Particles` of ParticleSystem properly.
- Particles are emitted off-screen.
- When `Position Mode = Relative` , particles are emitted from the scaled position of the ParticleSystem, not from
the screen point of the ParticleSystem.
- Place the ParticleSystem in the proper position or try `Position Mode = Absolute` .
- Attaching `UIParticle` to the same object as `ParticleSystem`
- `Transform.localScale` will be overridden by the `Auto Scaling` option.
- It is recommended to place `ParticleSystem` under `UIParticle` .
- If `Transform.localScale` contains 0, rendering will be skipped.
- Displayed particles are in the correct position but too large/too small
- Adjust `ParticleSystem.renderer.Min/MaxParticleSize` .
2023-08-18 16:17:30 +08:00
< br >
2022-06-18 09:19:16 +08:00
### Shader Limitation
2019-02-23 22:39:55 +08:00
2023-08-18 10:32:29 +08:00
The use of UI shaders is recommended.
- If you need a simple Additive shader, use the `UI/Additive` shader instead.
- If you need a simple alpha-blend shader, use the `UI/Default` shader instead.
- If your custom shader does not work properly with UIParticle, consider creating a custom UI shader.
#### Built-in shaders are not supported
2023-11-21 10:55:34 +08:00
`UIParticle` does not support all built-in shaders except for `UI/Default` .
2023-08-18 10:32:29 +08:00
If their use is detected, an error is displayed in the inspector.
Use UI shaders instead.
2023-11-21 10:55:34 +08:00
#### (Unity 2018 or 2019) UV.zw components will be discarded
2023-08-18 10:32:29 +08:00
UIParticleRenderer renders the particles based on UIVertex.
2023-11-21 10:55:34 +08:00
Therefore, only the xy components are available for each UV in the shader. (zw components will be discarded).
So unfortunately, UIParticles will not work well with some shaders.
2023-08-18 10:32:29 +08:00
2023-11-21 10:55:34 +08:00
#### (Unity 2018 or 2019) Custom vertex streams
2023-08-18 10:32:29 +08:00
2022-06-18 09:19:16 +08:00
When using custom vertex streams, you can fill zw components with "unnecessary" data.
2023-11-21 10:55:34 +08:00
Refer to [this issue ](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/191 ) for more information.
2023-08-18 10:32:29 +08:00
< br >
2019-02-23 22:39:55 +08:00
2022-06-18 09:19:16 +08:00
### Overheads
2019-02-23 22:39:55 +08:00
2023-11-21 10:55:34 +08:00
UIParticle has some overheads, and the batching depends on uGUI.
2022-06-18 09:19:16 +08:00
When improving performance, keep the following in mind:
2023-11-21 10:55:34 +08:00
- If you are displaying a large number of the same effect, consider the `Mesh Sharing` feature in
the [UIParticle Component ](#uiparticle-component ).
- If you don't like the uniform output, consider the `Random Group` feature.

2022-06-18 09:19:16 +08:00
- If you are using multiple materials, you will have more draw calls.
2023-11-21 10:55:34 +08:00
- Consider a single material, atlasing the sprites, and using `Sprite` mode in the `Texture Sheet Animation` module
in the ParticleSystem.
2019-01-17 19:17:53 +08:00
2024-07-18 08:33:42 +08:00
### How to Make a Custom Shader to Support `Mask` and `RectMask2D` Component
2022-08-30 08:40:59 +08:00
< details >
< summary > Shader tips< / summary >
```ShaderLab
Shader "Your/Custom/Shader"
{
Properties
{
// ...
// #### required for Mask ####
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
// ...
}
// #### required for Mask ####
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
ColorMask [_ColorMask]
// ...
Pass
{
// ...
// #### required for RectMask2D ####
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
float4 _ClipRect;
// #### required for Mask ####
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
// ...
};
struct v2f
{
// ...
// #### required for RectMask2D ####
float4 worldPosition : TEXCOORD1;
};
v2f vert(appdata_t v)
{
v2f OUT;
// ...
// #### required for RectMask2D ####
OUT.worldPosition = v.vertex;
return OUT;
}
fixed4 frag(v2f IN) : SV_Target
{
// ...
// #### required for RectMask2D ####
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
// #### required for Mask ####
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
return color;
}
ENDCG
}
}
}
```
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
< / details >
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
## 🤝 Contributing
2020-08-31 08:28:38 +08:00
### Issues
2023-11-21 10:55:34 +08:00
Issues are incredibly valuable to this project:
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
- Ideas provide a valuable source of contributions that others can make.
- Problems help identify areas where this project needs improvement.
- Questions indicate where contributors can enhance the user experience.
2020-08-31 08:28:38 +08:00
### Pull Requests
2023-11-21 10:55:34 +08:00
Pull requests offer a fantastic way to contribute your ideas to this repository.
Please refer to [CONTRIBUTING.md ](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CONTRIBUTING.md )
and [develop branch ](https://github.com/mob-sakai/ParticleEffectForUGUI/tree/develop ) for guidelines.
2020-08-31 08:28:38 +08:00
### Support
2023-11-21 10:55:34 +08:00
This is an open-source project developed during my spare time.
If you appreciate it, consider supporting me.
Your support allows me to dedicate more time to development. 😊
2020-08-31 08:28:38 +08:00
2023-11-21 10:55:34 +08:00
[](https://www.patreon.com/join/2343451?)
2020-08-31 08:28:38 +08:00
[](https://github.com/users/mob-sakai/sponsorship)
2019-01-17 19:17:53 +08:00
2023-11-21 10:55:34 +08:00
< br > < br >
2020-02-21 19:42:30 +08:00
2020-08-31 08:28:38 +08:00
## License
* MIT
2020-02-21 19:42:30 +08:00
2019-01-17 19:17:53 +08:00
## Author
2020-10-27 22:23:53 +08:00
*  [mob-sakai ](https://github.com/mob-sakai ) [](https://twitter.com/intent/follow?screen_name=mob_sakai) 
2019-01-17 19:17:53 +08:00
## See Also
* GitHub page : https://github.com/mob-sakai/ParticleEffectForUGUI
* Releases : https://github.com/mob-sakai/ParticleEffectForUGUI/releases
* Issue tracker : https://github.com/mob-sakai/ParticleEffectForUGUI/issues
2023-11-21 10:55:34 +08:00
* Change log : https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CHANGELOG.md