2020-10-27 22:23:53 +08:00
Particle Effect For UGUI (UI Particle)
2019-01-17 19:17:53 +08:00
===
2020-10-28 12:13:11 +08:00
**:warning: NOTE: Do not use [the obsolete tags and branches ](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/108 ) to reference the package. They will be removed in near future. :warning:**
2020-02-21 20:09:22 +08:00
This plugin provide a component to render particle effect for uGUI in Unity 2018.2 or later.
2019-01-17 19:17:53 +08:00
The particle rendering is maskable and sortable, without Camera, RenderTexture or Canvas.
2020-02-21 19:42:30 +08:00
[](https://openupm.com/packages/com.coffee.ui-particle/)
2020-03-04 11:36:53 +08:00
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
2020-10-27 22:23:53 +08:00
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases) [](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/master/LICENSE.txt)
[](http://makeapullrequest.com)




2019-01-17 19:17:53 +08:00
2020-08-31 08:28:38 +08:00
<< [Description ](#Description ) | [Demo ](#demo ) | [Installation ](#installation ) | [Usage ](#usage ) | [Development Note ](#development-note ) | [Change log ](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/upm/CHANGELOG.md ) >>
2019-01-17 19:17:53 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
2019-01-17 19:17:53 +08:00
## Description

This plugin uses new APIs `MeshBake/MashTrailBake` (added with Unity 2018.2) to render particles by CanvasRenderer.
You can mask and sort particles for uGUI without Camera, RenderTexture, Canvas.
Compares this "Baking mesh" approach with the conventional approach:
(This scene is included in the package.)
|Approach|Good|Bad|Screenshot|
|-|-|-|-|
2020-02-21 20:09:22 +08:00
|Baking mesh< br > **\(UIParticle\)**|Rendered as is.< br > Maskable.< br > Sortable.< br > Less objects.|**Requires Unity 2018.2 or later.**< br > Requires UI shaders to use Mask.|< img src = "https://user-images.githubusercontent.com/12690315/41765089-0302b9a2-763e-11e8-88b3-b6ffa306bbb0.gif" width = "500px" > |
2019-01-17 19:17:53 +08:00
|Do nothing|Rendered as is.|**Looks like a glitch.**< br > Not maskable.< br > Not sortable.|< img src = "https://user-images.githubusercontent.com/12690315/41765090-0329828a-763e-11e8-8d8a-f1d269ea3bc7.gif" width = "500px" > |
|Convert particle to UIVertex< br > [\(UIParticleSystem\)](https://forum.unity.com/threads/free-script-particle-systems-in-ui-screen-space-overlay.406862/)|Maskable.< br > Sortable.< br > Less objects.|**Adjustment is difficult.**< br > Requires UI shaders.< br > Difficult to adjust scale.< br > Force hierarchy scalling.< br > Simulation results are incorrect.< br > Trail, rotation of transform, time scaling are not supported.< br > Generate heavy GC every frame.|< img src = "https://user-images.githubusercontent.com/12690315/41765088-02deb9c6-763e-11e8-98d0-9e0c1766ef39.gif" width = "500px" > |
|Use Canvas to sort|Rendered as is.< br > Sortable.|**You must to manage sorting orders.**< br > Not maskable.< br > More batches.|< img src = "https://user-images.githubusercontent.com/12690315/41765087-02b866ea-763e-11e8-8c33-081c9ad852f8.gif" width = "500px" > |
|Use RenderTexture|Maskable.< br > Sortable.|**Requires Camera and RenderTexture.**< br > Difficult to adjust position and size.< br > Quality depends on the RenderTexture's setting.|< img src = "https://user-images.githubusercontent.com/12690315/41765085-0291b3e2-763e-11e8-827b-72e5ee9bc556.gif" width = "500px" > |
#### Features
2020-02-21 19:42:30 +08:00
* Easy to use: the package is out-of-the-box
2020-08-31 08:28:38 +08:00
* Sort particle effects with UI
2019-01-17 19:17:53 +08:00
* No Camera, RenderTexture or Canvas are required
* Masking with Mask or RectMask2D
* Support Trail module
* Change alpha with CanvasGroup
* No heavy allocation every frame
2020-08-31 08:28:38 +08:00
* Support overlay, camera space and world space
2020-10-27 22:23:53 +08:00
* Support changing material property with AnimationClip (AnimatableProperty)
2019-02-23 22:39:55 +08:00

2019-01-17 19:17:53 +08:00
2019-01-17 19:48:30 +08:00
2019-01-17 19:17:53 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
## Demo
2019-01-17 19:17:53 +08:00
2020-10-29 01:13:45 +08:00
* [WebGL Demo ](https://mob-sakai.github.io/Demos/ParticleEffectForUGUI )
2020-08-31 08:28:38 +08:00
* [WebGL Demo (Cartoon FX & War FX) ](https://mob-sakai.github.io/Demos/ParticleEffectForUGUI_CFX )
* [Cartoon FX Free][CFX] & [War FX][WFX] (by [Jean Moreno (JMO)][JMO]) with UIParticle
2019-01-17 19:17:53 +08:00
2020-08-31 08:28:38 +08:00
[CFX]: https://assetstore.unity.com/packages/vfx/particles/cartoon-fx-free-109565
[WFX]: https://assetstore.unity.com/packages/vfx/particles/war-fx-5669
[JMO]: https://assetstore.unity.com/publishers/1669
2019-01-17 19:17:53 +08:00
2020-08-31 08:28:38 +08:00

2019-01-17 19:48:30 +08:00
2020-02-21 19:42:30 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
2020-02-21 19:42:30 +08:00
## Installation
2020-08-31 08:28:38 +08:00
### Requirement
2020-10-27 22:23:53 +08:00




2020-08-31 08:28:38 +08:00
2020-10-28 02:29:11 +08:00
### Using OpenUPM
2020-02-21 19:42:30 +08:00
This package is available on [OpenUPM ](https://openupm.com ).
You can install it via [openupm-cli ](https://github.com/openupm/openupm-cli ).
```
openupm add com.coffee.ui-particle
```
2020-08-31 08:28:38 +08:00
### Using Git
2019-01-17 19:48:30 +08:00
2020-10-27 22:23:53 +08:00
Find the manifest.json file in the Packages folder of your project and add a line to `dependencies` field.
2020-11-20 13:46:11 +08:00
* `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git"`
2019-01-17 19:48:30 +08:00
2020-02-18 10:11:03 +08:00
To update the package, change suffix `#{version}` to the target version.
2019-01-17 19:48:30 +08:00
2020-11-20 13:46:11 +08:00
* `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git#3.3.0",`
2020-02-18 10:11:03 +08:00
Or, use [UpmGitExtension ](https://github.com/mob-sakai/UpmGitExtension ) to install and update the package.
2020-08-31 08:28:38 +08:00
### For Unity 2018.2
2020-02-21 19:42:30 +08:00
Unity 2018.2 supports embedded packages.
2020-02-18 10:11:03 +08:00
1. Download a source code zip file from [Releases ](https://github.com/mob-sakai/ParticleEffectForUGUI/releases ) page
2020-02-21 19:42:30 +08:00
2. Extract it
3. Import it under `Packages` directory in your Unity project
2019-01-17 19:48:30 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
2019-01-17 19:48:30 +08:00
## How to play demo
2020-08-31 08:28:38 +08:00
### For Unity 2019.1 or later
2020-02-21 19:42:30 +08:00
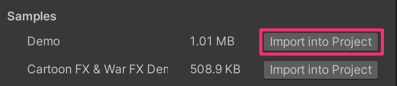
1. Open `Package Manager` window
2. Select `UI Particle` package in package list
2020-10-04 22:26:53 +08:00
3. Click `Import Sample` button

2020-02-21 19:42:30 +08:00
4. The demo project is imported into `Assets/Samples/UI Particle/{version}/Demo`
5. Open `UIParticle_Demo` scene and play it
2020-08-31 08:28:38 +08:00
### For Unity 2018.4 or earlier
2020-02-21 19:42:30 +08:00
1. Select `Assets/Samples/UI Particle Demo` from menu
2. The demo project is imported into `Assets/Samples/UI Particle/{version}/Demo`
3. Open `UIParticle_Demo` scene and play it
2019-01-17 19:48:30 +08:00
2020-10-27 22:23:53 +08:00
### About `Cartoon FX & War Fx Demo`
* It requires free assets ([Cartoon FX Free][CFX] & [War FX][WFX])
* by [Jean Moreno (JMO)][JMO]
2019-01-17 19:48:30 +08:00
2019-01-17 19:17:53 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
2019-01-17 19:17:53 +08:00
## Usage
2020-10-04 22:26:53 +08:00
### UIParticle component
`UIParticle` controls the ParticleSystems that is attached to its own game objects and child game objects.
2020-11-20 13:46:11 +08:00

2020-10-04 22:26:53 +08:00
2020-11-20 13:46:11 +08:00
| Properties | Description |
| -- | -- |
| Maskable | Does this graphic allow masking. |
| Ignore Canvas Scale | Ignore the scale of the root canvas.< br > This prevents it from displaying small even in hierarchy scaling mode of `ParticleSystem` . |
| Scale | Scale the rendering.< br > When the `3D` toggle is enabled, 3D scale (x,y,z) is supported. |
| Animatable Properties | If you want update material properties (e.g. `_MainTex_ST` , `_Color` ) in AnimationClip, use this to mark the changes. |
| Shrink By Material | Shrink rendering by material.< br > Performance will be improved, but in some cases the rendering is not correct. |
| Rendering Order | The ParticleSystems to be rendered.< br > You can change the rendering order and the materials. |
2020-10-04 22:26:53 +08:00
NOTE: Press `Refresh` button to reconstruct rendering order based on children ParticleSystem's sorting order and z position.
< br > < br >
2020-08-31 08:28:38 +08:00
### Basically usage
2020-10-04 22:26:53 +08:00
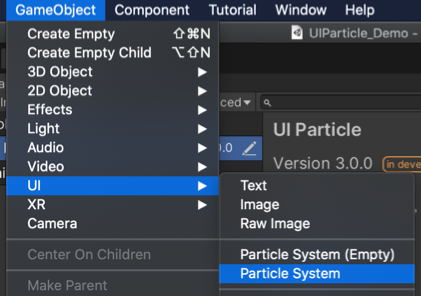
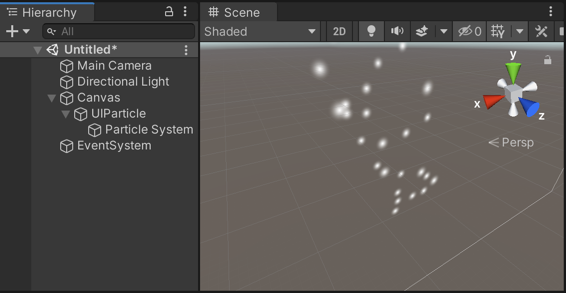
1. Select `Game Object/UI/ParticleSystem` to create UIParticle with a ParticleSystem.

2. Adjust the ParticleSystem as you like.

< br > < br >
### With your ParticleSystem prefab
2020-08-31 08:28:38 +08:00
2020-10-04 22:26:53 +08:00
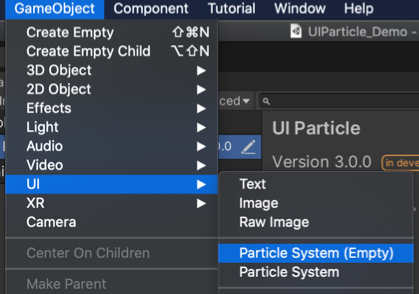
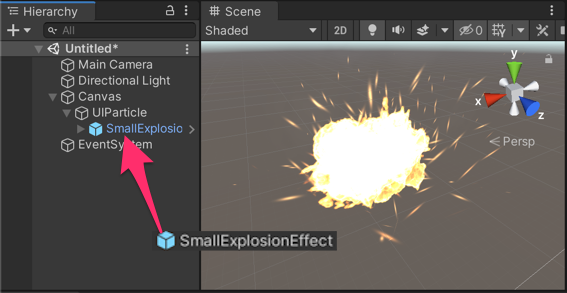
1. Select `Game Object/UI/ParticleSystem (Empty)` to create UIParticle.

2. Drag & drop your ParticleSystem prefab on UIParticle.

2020-08-31 08:28:38 +08:00
2020-10-04 22:26:53 +08:00
< br > < br >
2019-01-17 19:17:53 +08:00
2020-10-04 22:26:53 +08:00
### With `Mask` or `MaskRect2D` component
2019-01-17 19:17:53 +08:00
2020-10-04 22:26:53 +08:00
If you want to mask particles, set a stencil supported shader (such as `UI/UIAdditive` ) to material for ParticleSystem.

< br > < br >
### Script usage
```cs
// Instant ParticleSystem prefab with UIParticle on runtime.
var go = GameObject.Instantiate(prefab);
var uiParticle = go.AddComponent< UIParticle > ();
// Play/Stop the controled ParticleSystems.
uiParticle.Play();
uiParticle.Stop();
```
2019-01-17 19:17:53 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
2019-01-17 19:17:53 +08:00
## Development Note
2020-08-31 08:28:38 +08:00
### Animatable material property
2019-02-23 22:39:55 +08:00

Animation clips can change the material properties of the Renderer, such as ParticleSystemRenderer.
It uses MaterialPropertyBlock so it does not create new material instances.
Using material properties, you can change UV animation, scale and color etc.
Well, there is a component called CanvasRenderer.
It is used by all Graphic components for UI (Text, Image, Raw Image, etc.) including UIParticle.
However, It is **NOT** a Renderer.
Therefore, in UIParticle, changing ParticleSystemRenderer's MaterialPropertyBlock by animation clip is ignored.
To prevent this, Use "Animatable Material Property".
"Animatable Material Property" gets the necessary properties from ParticleSystemRenderer's MaterialPropertyBlock and sets them to the CanvasRenderer's material.
2019-01-17 19:17:53 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
## Contributing
### Issues
Issues are very valuable to this project.
- Ideas are a valuable source of contributions others can make
- Problems show where this project is lacking
- With a question you show where contributors can improve the user experience
### Pull Requests
Pull requests are, a great way to get your ideas into this repository.
See [CONTRIBUTING.md ](/../../blob/develop/CONTRIBUTING.md ).
### Support
This is an open source project that I am developing in my spare time.
If you like it, please support me.
With your support, I can spend more time on development. :)
[](https://www.patreon.com/join/mob_sakai?)
[](https://github.com/users/mob-sakai/sponsorship)
2019-01-17 19:17:53 +08:00
2020-02-21 19:42:30 +08:00
< br > < br > < br > < br >
2020-08-31 08:28:38 +08:00
## License
* MIT
2020-02-21 19:42:30 +08:00
2019-01-17 19:17:53 +08:00
## Author
2020-10-27 22:23:53 +08:00
*  [mob-sakai ](https://github.com/mob-sakai ) [](https://twitter.com/intent/follow?screen_name=mob_sakai) 
2019-01-17 19:17:53 +08:00
## See Also
* GitHub page : https://github.com/mob-sakai/ParticleEffectForUGUI
* Releases : https://github.com/mob-sakai/ParticleEffectForUGUI/releases
* Issue tracker : https://github.com/mob-sakai/ParticleEffectForUGUI/issues
2019-01-17 20:42:14 +08:00
* Change log : https://github.com/mob-sakai/ParticleEffectForUGUI/blob/upm/CHANGELOG.md