Update readme
parent
5ec58a4267
commit
a351e2d804
20
README.md
20
README.md
|
|
@ -3,7 +3,7 @@ SoftMaskForUGUI
|
|||
|
||||
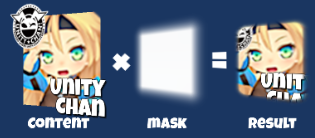
Soft masking for uGUI elements in Unity.
|
||||
|
||||

|
||||

|
||||
|
||||
[](https://github.com/mob-sakai/SoftMaskForUGUI/releases)
|
||||
[](https://github.com/mob-sakai/SoftMaskForUGUI/releases)
|
||||
|
|
@ -24,7 +24,7 @@ Soft masking for uGUI elements in Unity.
|
|||
SoftMask is a smooth masking component for uGUI elements in Unity.
|
||||
By using SoftMask instead of default Mask, rounded edges of UI elements can be expressed beautifully.
|
||||
|
||||

|
||||

|
||||
|
||||
#### Features
|
||||
|
||||
|
|
@ -48,15 +48,13 @@ By using SoftMask instead of default Mask, rounded edges of UI elements can be e
|
|||
* Adjust soft mask buffer size to improve performance.
|
||||
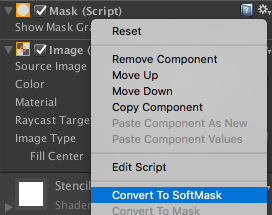
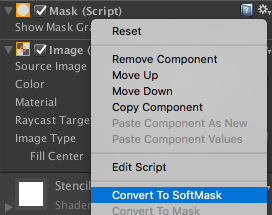
* Convert existing Mask to SoftMask from context menu.
|
||||

|
||||
|
||||
|
||||
#### Future plans
|
||||
|
||||
* Render the soft mask buffer only when needed to improve performance.
|
||||
* Add a SoftMaskable component to the child UI elements of SoftMask From the inspector.
|
||||
* Add a SoftMaskable component to the child UI elements of SoftMask from the inspector.
|
||||

|
||||
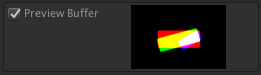
* Preview soft mask buffer in inspector.
|
||||

|
||||
* Support TextMeshPro.
|
||||
* Component icon.
|
||||

|
||||
|
||||
#### Known issues
|
||||
|
||||
|
|
@ -66,8 +64,8 @@ By using SoftMask instead of default Mask, rounded edges of UI elements can be e
|
|||
|
||||
|Component|Description|Screenshot|
|
||||
|-|-|-|
|
||||
|SoftMask|Use instead of Mask for smooth masking.<br><br>**Show Mask Graphic:** Show the graphic that is associated with the Mask render area.<br>**Desampling Rate:** The desampling rate for soft mask buffer. The larger the value, the better the performance but the lower the quality.<br>**Softness:** The value used by the soft mask to select the area of influence defined over the soft mask's graphic.<br>**Ignore Parent:** Should the soft mask ignore parent soft masks?|<img src="https://user-images.githubusercontent.com/12690315/48741492-b1656400-ec9e-11e8-8c15-e1dbc41e5a20.png" width="600px">|
|
||||
|SoftMaskable|Add this component to Graphic under SoftMask for smooth masking.<br><br>**Inverse:** The graphic will be visible only in areas where no mask is present.|<img src="https://user-images.githubusercontent.com/12690315/48741494-b1fdfa80-ec9e-11e8-9f79-8e88ebbeff45.png" width="600px">|
|
||||
|SoftMask|Use instead of Mask for smooth masking.<br><br>**Show Mask Graphic:** Show the graphic that is associated with the Mask render area.<br>**Desampling Rate:** The desampling rate for soft mask buffer. The larger the value, the better the performance but the lower the quality.<br>**Softness:** The value used by the soft mask to select the area of influence defined over the soft mask's graphic.<br>**Ignore Parent:** Should the soft mask ignore parent soft masks?|<img src="https://user-images.githubusercontent.com/12690315/50319746-377a0200-050c-11e9-96ae-a3a0ec81765f.png" width="600px">|
|
||||
|SoftMaskable|Add this component to Graphic under SoftMask for smooth masking.<br><br>**Inverse:** The graphic will be visible only in areas where no mask is present.|<img src="https://user-images.githubusercontent.com/12690315/50319747-39dc5c00-050c-11e9-85fa-dd6ea9065daf.png" width="600px">|
|
||||
|
||||
|
||||
|
||||
|
|
@ -88,6 +86,8 @@ By using SoftMask instead of default Mask, rounded edges of UI elements can be e
|
|||

|
||||
4. Add SoftMaskable components to the child UI elements of SoftMask component.
|
||||

|
||||
Or, add SoftMaskable components from the inspector of SoftMask component.
|
||||

|
||||
5. Adjust softness of SoftMask.
|
||||

|
||||
6. Enjoy!
|
||||
|
|
|
|||
Loading…
Reference in New Issue