docs: fix readme
parent
eaae94ce00
commit
70e917107d
450
README.md
450
README.md
|
|
@ -1,210 +1,176 @@
|
|||
Particle Effect For UGUI (UI Particle)
|
||||
===
|
||||
# Particle Effect For UGUI (UI Particle)
|
||||
|
||||
This plugin provide a component to render particle effect for uGUI in Unity 2018.2 or later.
|
||||
The particle rendering is maskable and sortable, without Camera, RenderTexture or Canvas.
|
||||
This package provides a component to render particle effects for uGUI in Unity 2018.2 or later.
|
||||
The particle rendering is maskable and sortable, without the need for an extra Camera, RenderTexture, or Canvas.
|
||||
|
||||

|
||||
[](https://openupm.com/packages/com.coffee.ui-particle/)
|
||||
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
|
||||
[)](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
|
||||
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases) [](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/master/LICENSE.txt)
|
||||
[](https://github.com/mob-sakai/ParticleEffectForUGUI/releases)
|
||||
[](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/LICENSE.txt)
|
||||

|
||||

|
||||
[](http://makeapullrequest.com)
|
||||
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
|
||||
|
||||
<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🚀 Usage](#-usage) | [🛠 Development Note](#-development-note) | [🤝 Contributing](#-contributing) >>
|
||||
|
||||
<< [Description](#Description) | [Demo](#demo) | [Installation](#installation) | [Usage](#usage) | [Development Note](#development-note) | [Change log](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/upm/CHANGELOG.md) >>
|
||||
<br><br>
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
|
||||
## Description
|
||||
## 📝 Description
|
||||
|
||||

|
||||
|
||||
This plugin uses new APIs `MeshBake/MashTrailBake` (added with Unity 2018.2) to render particles by CanvasRenderer.
|
||||
You can mask and sort particles for uGUI without Camera, RenderTexture, Canvas.
|
||||
This package utilizes the new APIs `MeshBake/MashTrailBake` (introduced with Unity 2018.2) to render particles through
|
||||
CanvasRenderer.
|
||||
You can render, mask, and sort your ParticleSystems for UI without the necessity of an additional Camera, RenderTexture,
|
||||
or Canvas.
|
||||
|
||||
Compares this "Baking mesh" approach with the conventional approach:
|
||||
[Performance test results](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/193#issuecomment-1160028374)
|
||||
### Features
|
||||
|
||||
|Approach|Good|Bad|Screenshot|
|
||||
|-|-|-|-|
|
||||
|Baking mesh<br>**\(UIParticle\)**|Rendered as is.<br>Maskable.<br>Sortable.<br>Less objects.|[Not support `TEXCOORD*.zw` components for custom vertex stream](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/191#issuecomment-1043409186)|<img src="https://user-images.githubusercontent.com/12690315/41765089-0302b9a2-763e-11e8-88b3-b6ffa306bbb0.gif" width="500px">|
|
||||
|Do nothing|Rendered as is.|**Looks like a glitch.**<br>Not maskable.<br>Not sortable.|<img src="https://user-images.githubusercontent.com/12690315/41765090-0329828a-763e-11e8-8d8a-f1d269ea3bc7.gif" width="500px">|
|
||||
|Convert particle to UIVertex<br>[\(UIParticleSystem\)](https://forum.unity.com/threads/free-script-particle-systems-in-ui-screen-space-overlay.406862/)|Maskable.<br>Sortable.<br>Less objects.|**Adjustment is difficult.**<br>Requires UI shaders.<br>Difficult to adjust scale.<br>Force hierarchy scalling.<br>Simulation results are incorrect.<br>Trail, rotation of transform, time scaling are not supported.<br>Generate heavy GC every frame.|<img src="https://user-images.githubusercontent.com/12690315/41765088-02deb9c6-763e-11e8-98d0-9e0c1766ef39.gif" width="500px">|
|
||||
|Use Canvas to sort|Rendered as is.<br>Sortable.|**You must to manage sorting orders.**<br>Not maskable.<br>More batches.|<img src="https://user-images.githubusercontent.com/12690315/41765087-02b866ea-763e-11e8-8c33-081c9ad852f8.gif" width="500px">|
|
||||
|Use RenderTexture|Maskable.<br>Sortable.|**Requires Camera and RenderTexture.**<br>Difficult to adjust position and size.<br>Quality depends on the RenderTexture's setting.|<img src="https://user-images.githubusercontent.com/12690315/41765085-0291b3e2-763e-11e8-827b-72e5ee9bc556.gif" width="500px">|
|
||||
* Easy to use: The package is ready to use out of the box.
|
||||
* Sort particle effects and other UI by sibling index.
|
||||
* No extra Camera, RenderTexture, or Canvas required.
|
||||
* Masking options for Mask or RectMask2D.
|
||||
* Support for the Trail module.
|
||||
* Support for CanvasGroup alpha.
|
||||
* No allocations needed to render particles.
|
||||
* Compatibility with overlay, camera space, and world space.
|
||||
* Support for Universal Render Pipeline (URP) and High Definition Render Pipeline (HDRP).
|
||||
* Support for disabling `Enter Play Mode Options > Reload Domain`.
|
||||
* Support for changing material property with AnimationClip (AnimatableProperty).
|
||||
![AnimatableProperty.gif][AnimatableProperty.gif]
|
||||
* [4.0.0+] Support for 8+ materials.
|
||||
* [4.0.0+] Correct world space particle position adjustment when changing window size for standalone platforms (Windows,
|
||||
MacOSX, and Linux).
|
||||
* [4.0.0+] Adaptive scaling for UI.
|
||||
* [4.0.0+] Mesh sharing group to improve performance.
|
||||
![MeshSharing.gif][MeshSharing.gif]
|
||||
* [4.0.0+] Particle attractor component.
|
||||
![ParticleAttractor.gif][ParticleAttractor.gif]
|
||||
* [4.1.0+] Relative/Absolute particle position mode.
|
||||
![AbsolutePosition.gif][AbsolutePosition.gif]
|
||||
|
||||
|Approach|FPS on Editor|FPS on iPhone6|FPS on Xperia XZ|
|
||||
|--|--|--|--|
|
||||
|Particle System|43|57|22|
|
||||
|UIParticleSystem|4|3|0 (unmeasurable)|
|
||||
|Sorting By Canvas|43|44|18|
|
||||
|UIParticle|17|12|4|
|
||||
|UIParticle with MeshSharing|44|45|30|
|
||||
[AnimatableProperty.gif]: https://user-images.githubusercontent.com/12690315/53286323-2d94a980-37b0-11e9-8afb-c4a207805ff2.gif
|
||||
|
||||
[MeshSharing.gif]: https://user-images.githubusercontent.com/12690315/174311048-c882df81-6c34-4eba-b0aa-5645457692f1.gif
|
||||
|
||||
[ParticleAttractor.gif]: https://user-images.githubusercontent.com/12690315/174311027-462929a4-13f0-4ec4-86ea-9c832f2eecf1.gif
|
||||
|
||||
[AbsolutePosition.gif]: https://user-images.githubusercontent.com/12690315/175751579-5a2357e8-2ecf-4afd-83c8-66e9771bde39.gif
|
||||
|
||||
<br><br>
|
||||
|
||||
#### Features
|
||||
|
||||
* Easy to use: the package is out-of-the-box
|
||||
* Sort particle effects and UI by sibling index
|
||||
* No Camera, RenderTexture or Canvas are required
|
||||
* Masking by Mask or RectMask2D
|
||||
* Support Trail module
|
||||
* Support CanvasGroup alpha
|
||||
* No allocations
|
||||
* Support overlay, camera space and world space
|
||||
* Support Universal Render Pipeline (URP) and High Definition Render Pipeline (HDRP)
|
||||
* Support disabling `Enter Play Mode Options > Reload Domain`
|
||||
* Support changing material property with AnimationClip (AnimatableProperty)
|
||||

|
||||
* [4.0.0+] Support 8+ materials
|
||||
* [4.0.0+] Correct world space particle position when changing window size for standalone platforms (Windows, MacOSX and Linux)
|
||||
* [4.0.0+] Adaptive scaling for UI
|
||||
* [4.0.0+] Mesh sharing group to improve performance
|
||||

|
||||
* [4.0.0+] Particle attractor component
|
||||

|
||||
* [4.1.0+] Relative/Absolute particle position mode
|
||||

|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
|
||||
## Demo
|
||||
## 🎮 Demo
|
||||
|
||||
* [WebGL Demo](https://mob-sakai.github.io/demos/UIParticle_Demo/index.html)
|
||||
|
||||
> 
|
||||
|
||||
* [WebGL Demo (Cartoon FX & War FX)](https://mob-sakai.github.io/Demos/ParticleEffectForUGUI_CFX)
|
||||
* [Cartoon FX Free][CFX] & [War FX][WFX] (by [Jean Moreno (JMO)][JMO]) with UIParticle
|
||||
|
||||
> 
|
||||
|
||||
[CFX]: https://assetstore.unity.com/packages/vfx/particles/cartoon-fx-free-109565
|
||||
|
||||
[WFX]: https://assetstore.unity.com/packages/vfx/particles/war-fx-5669
|
||||
|
||||
[JMO]: https://assetstore.unity.com/publishers/1669
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
<br><br>
|
||||
|
||||
## Installation
|
||||
## ⚙ Installation
|
||||
|
||||
### Requirement
|
||||
_This package requires Unity 2018.3 or later._
|
||||
|
||||
Unity 2018.2 or later
|
||||
#### Install via OpenUPM
|
||||
|
||||
### Install via OpenUPM
|
||||
This package is available on [OpenUPM](https://openupm.com) package registry.
|
||||
This is the preferred method of installation, as you can easily receive updates as they're released.
|
||||
|
||||
This package is available on [OpenUPM](https://openupm.com).
|
||||
It's recommended to install it via [openupm-cli](https://github.com/openupm/openupm-cli).
|
||||
```
|
||||
If you have [openupm-cli](https://github.com/openupm/openupm-cli) installed, then run the following command in your
|
||||
project's directory:
|
||||
|
||||
```sh
|
||||
openupm add com.coffee.ui-particle
|
||||
```
|
||||
|
||||
### Install via Package Manager Window (using Git URL)
|
||||
#### Install via UPM (using Git URL)
|
||||
|
||||
1. Select `Window/Package Manager` menu to open `Package Manager` window.
|
||||
2. Click `+` and `Install package from git URL...`
|
||||

|
||||
3. Input `https://github.com/mob-sakai/ParticleEffectForUGUI.git` and click `Install`
|
||||

|
||||
Navigate to your project's Packages folder and open the `manifest.json` file. Then add this package somewhere in
|
||||
the `dependencies` block:
|
||||
|
||||
```json
|
||||
{
|
||||
"dependencies": {
|
||||
"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git",
|
||||
...
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
To update the package, change suffix `#{version}` to the target version.
|
||||
|
||||
* e.g. `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git#4.6.0",`
|
||||
|
||||
Or, use [UpmGitExtension](https://github.com/mob-sakai/UpmGitExtension) to install and update the package.
|
||||
|
||||
### Install via manifest.json (using Git URL)
|
||||
<br><br>
|
||||
|
||||
1. Open `Packages/manifest.json` in your project.
|
||||
2. Add this line below `"dependencies": {`
|
||||
* `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git",`
|
||||

|
||||
3. To update the package, change suffix `#{version}`.
|
||||
* `"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git#4.2.0",`
|
||||
## 🚀 Usage
|
||||
|
||||
### Install as an embed package
|
||||
### UIParticle Component
|
||||
|
||||
1. Download a source code zip file from [Releases](https://github.com/mob-sakai/ParticleEffectForUGUI/releases) page
|
||||
2. Extract it and place it under `Packages` directory in your project.
|
||||

|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
|
||||
## How to play demo
|
||||
|
||||
### For Unity 2019.1 or later
|
||||
|
||||
1. Open `Package Manager` window
|
||||
2. Select `UI Particle` package in package list
|
||||
3. Click `Import Sample` button
|
||||

|
||||
4. The demo project is imported into `Assets/Samples/UI Particle/{version}/Demo`
|
||||
5. Open `UIParticle_Demo` scene and play it
|
||||
|
||||
### For Unity 2018.4 or earlier
|
||||
|
||||
1. Select `Assets/Samples/UI Particle Demo` from menu
|
||||
2. The demo project is imported into `Assets/Samples/UI Particle/{version}/Demo`
|
||||
3. Open `UIParticle_Demo` scene and play it
|
||||
|
||||
### About `Cartoon FX & War Fx Demo`
|
||||
|
||||
* It requires free assets ([Cartoon FX Free][CFX] & [War FX][WFX])
|
||||
* by [Jean Moreno (JMO)][JMO]
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
|
||||
## Usage
|
||||
|
||||
### UIParticle component
|
||||
|
||||
`UIParticle` controls the ParticleSystems that is attached to its own game objects and child game objects.
|
||||
`UIParticle` controls the ParticleSystems that are attached to its own game objects and child game objects.
|
||||
|
||||

|
||||
|
||||
| Properties | Description |
|
||||
| -- | -- |
|
||||
| Maskable | Does this graphic allow masking. |
|
||||
| Scale | Scale the rendering.<br>When the `3D` toggle is enabled, 3D scale (x,y,z) is supported. |
|
||||
| Animatable Properties | If you want update material properties (e.g. `_MainTex_ST`, `_Color`) in AnimationClip, use this to mark the changes. |
|
||||
| Mesh Sharing | Particle simulation results are shared within the same group.<br>A large number of the same effects can be displayed with a small load.<br>When the `Random` toggle is enabled, it will be grouped randomaly. |
|
||||
| Position Mode | **Absolute:** Emit from the world position of the `ParticleSystem`.<br>**Relative:** Emit from the scaled position of the `ParticleSystem`. |
|
||||
| Auto Scaling | Transform.lossyScale (=world scale) will be set to `(1, 1, 1)` on update.<br>It prevents the root-Canvas scale from affecting the hierarchy-scaled `ParticleSystem`. |
|
||||
| Rendering Order | The ParticleSystem list to be rendered.<br>You can change the order and the materials. |
|
||||
- **Maskable**: Does this graphic allow masking.
|
||||
- **Scale**: Scale the rendering. When the `3D` toggle is enabled, 3D scale (x, y, z) is supported.
|
||||
- **Animatable Properties**: If you want to update material properties (e.g., `_MainTex_ST`, `_Color`) in AnimationClip,
|
||||
use this to mark the changes.
|
||||
- **Mesh Sharing**: Particle simulation results are shared within the same group. A large number of the same effects can
|
||||
be displayed with a small load. When the `Random` toggle is enabled, it will be grouped randomly.
|
||||
- **Position Mode**: Emission position mode.
|
||||
- **Absolute:** Emit from the world position of the `ParticleSystem`.
|
||||
- **Relative:** Emit from the scaled position of the `ParticleSystem`.
|
||||
- **Auto Scaling**: `Transform.lossyScale` (=world scale) will be set to `(1, 1, 1)` on update. It prevents the
|
||||
root-Canvas scale from affecting the hierarchy-scaled `ParticleSystem`.
|
||||
- **Rendering Order**: The ParticleSystem list to be rendered. You can change the order and the materials.
|
||||
|
||||
NOTE: Press `Refresh` button to reconstruct rendering order based on children ParticleSystem's sorting order and z position.
|
||||
**NOTE:** Press the `Refresh` button to reconstruct the rendering order based on children ParticleSystem's sorting order
|
||||
and z-position.
|
||||
|
||||
<br><br>
|
||||
|
||||
### Basically usage
|
||||
#### Basic Usage
|
||||
|
||||
1. Select `Game Object/UI/ParticleSystem` to create UIParticle with a ParticleSystem.
|
||||

|
||||
1. Select `GameObject/UI/ParticleSystem` to create UIParticle with a ParticleSystem.
|
||||

|
||||
2. Adjust the ParticleSystem as you like.
|
||||

|
||||

|
||||
|
||||
<br><br>
|
||||
<br>
|
||||
|
||||
### With your existing ParticleSystem prefab
|
||||
#### With Your Existing ParticleSystem Prefab
|
||||
|
||||
1. Select `Game Object/UI/ParticleSystem (Empty)` to create UIParticle.
|
||||

|
||||
2. Drag & drop your ParticleSystem prefab on UIParticle.
|
||||

|
||||
1. Select `GameObject/UI/ParticleSystem (Empty)` to create UIParticle.
|
||||

|
||||
2. Drag and drop your ParticleSystem prefab onto UIParticle.
|
||||

|
||||
|
||||
<br><br>
|
||||
<br>
|
||||
|
||||
### With `Mask` or `RectMask2D` component
|
||||
#### With `Mask` or `RectMask2D` Component
|
||||
|
||||
If you want to mask particles, set a stencil supported shader (such as `UI/UIAdditive`) to material for ParticleSystem.
|
||||
If you use some custom shaders, see [How to make a custom shader to support Mask/RectMask2D component](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component) section.
|
||||
If you want to mask particles, set a stencil-supported shader (such as `UI/UIAdditive`) to the material for
|
||||
ParticleSystem.
|
||||
If you use some custom shaders, see
|
||||
the [How to Make a Custom Shader to Support Mask/RectMask2D Component](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component)
|
||||
section.
|
||||
|
||||

|
||||
|
||||
|
||||
<br><br>
|
||||
|
||||
### Script usage
|
||||
|
|
@ -232,43 +198,108 @@ uiParticle.Stop();
|
|||

|
||||

|
||||
|
||||
| Properties | Description |
|
||||
| -- | -- |
|
||||
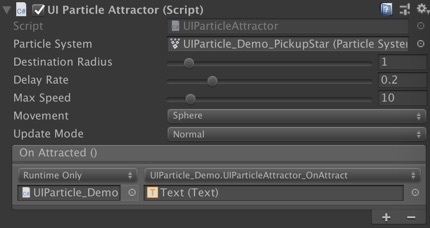
| Particle System | Attracts particles generated by the specified particle system. |
|
||||
| Distination Radius | Once the particle is within the radius, the particle lifetime will become 0 and `OnAttracted` will be called. |
|
||||
| Delay Rate | Delay to start attracting.<br>It is a percentage of the particle's start lifetime. |
|
||||
| Max Speed | Maximum speed of attracting.<br> If this value is too small, attracting may not be completed by the end of the lifetime and `OnAttracted` may not be called. |
|
||||
| Movement | Attracting movement type. (Linear, Smooth, Sphere) |
|
||||
| Update Mode | **Normal:** Update with scaled delta time.<br>**Unscaled Time:** Update with unscaled delta time. |
|
||||
| OnAttracted | An event called when attracting is complete (per particle). |
|
||||
- **Particle System**: Attracts particles generated by the specified particle system.
|
||||
- **Destination Radius**: Once the particle is within the radius, the particle lifetime will become 0, and `OnAttracted`
|
||||
will be called.
|
||||
- **Delay Rate**: Delay to start attracting. It is a percentage of the particle's start lifetime.
|
||||
- **Max Speed**: Maximum speed of attracting. If this value is too small, attracting may not be completed by the end of
|
||||
the lifetime, and `OnAttracted` may not be called.
|
||||
- **Movement**: Attracting movement type. (`Linear`, `Smooth`, `Sphere`)
|
||||
- **Update Mode**: Update mode.
|
||||
- **Normal:** Update with scaled delta time.
|
||||
- **Unscaled Time:** Update with unscaled delta time.
|
||||
- **OnAttracted**: An event called when attracting is complete (per particle).
|
||||
|
||||
<br><br><br><br>
|
||||
<br><br>
|
||||
|
||||
## Development Note
|
||||
## 🛠 Development Note
|
||||
|
||||
### FAQ: Why are my particle effects not displayed correctly?
|
||||
### Compares the Baking mesh approach with the conventional approach
|
||||
|
||||
- **Baking mesh approach (=UIParticle)**
|
||||

|
||||
- :+1: Rendered as is.
|
||||
- :+1: Maskable.
|
||||
- :+1: Sortable.
|
||||
- :+1: Less objects.
|
||||
|
||||
- **Do nothing (=Plain ParticleSystem)**
|
||||

|
||||
- :+1: Rendered as is.
|
||||
- :-1: Looks like a glitch.
|
||||
- :-1: Not maskable.
|
||||
- :-1: Not sortable.
|
||||
|
||||
- **Convert particle to UIVertex (=[UIParticleSystem][UIParticleSystem])**
|
||||

|
||||
- :+1: Maskable.
|
||||
- :+1: Sortable.
|
||||
- :-1: Adjustment is difficult.
|
||||
- :-1: Requires UI shaders.
|
||||
- :-1: Difficult to adjust scale.
|
||||
- :-1: Force hierarchy scalling.
|
||||
- :-1: Simulation results are incorrect.
|
||||
- :-1: Trail, rotation of transform, time scaling are not supported.
|
||||
- :-1: Generate heavy GC every frame.
|
||||
|
||||
- **Use Canvas to sort (Sorting By Canvas )**
|
||||

|
||||
- :+1: Rendered as is.
|
||||
- :+1: Sortable.
|
||||
- :-1: You must to manage sorting orders.
|
||||
- :-1: Not maskable.
|
||||
- :-1: More batches.
|
||||
- :-1: Requires Canvas.
|
||||
|
||||
- **Use RenderTexture**
|
||||

|
||||
- :+1: Maskable.
|
||||
- :+1: Sortable.
|
||||
- :-1: Requires Camera and RenderTexture.
|
||||
- :-1: Difficult to adjust position and size.
|
||||
- :-1: Quality depends on the RenderTexture's setting.
|
||||
|
||||
[UIParticleSystem]: https://forum.unity.com/threads/free-script-particle-systems-in-ui-screen-space-overlay.406862/
|
||||
|
||||
#### [Performance test results](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/193#issuecomment-1160028374)
|
||||
|
||||
| Approach | FPS on Editor | FPS on iPhone6 | FPS on Xperia XZ |
|
||||
|-----------------------------|---------------|----------------|------------------|
|
||||
| Particle System | 43 | 57 | 22 |
|
||||
| UIParticleSystem | 4 | 3 | 0 (unmeasurable) |
|
||||
| Sorting By Canvas | 43 | 44 | 18 |
|
||||
| UIParticle | 17 | 12 | 4 |
|
||||
| UIParticle with MeshSharing | 44 | 45 | 30 |
|
||||
|
||||
### 🔍 FAQ: Why Are My UIParticles Not Displayed Correctly?
|
||||
|
||||
If `ParticleSystem` alone displays particles correctly but `UIParticle` does not, please check the following points:
|
||||
|
||||
* [Shader Limitation](https://github.com/mob-sakai/ParticleEffectForUGUI#shader-limitation)
|
||||
* Most cases can be solved by using `UI/Additive` or `UI/Default`.
|
||||
* Particles are masked
|
||||
* `UIParticle` is maskable.
|
||||
* Set `Mask` or `RectMask2D` component properly.
|
||||
* Particles are too small
|
||||
* If particles are small enough, they will not appear on the screen.
|
||||
* Increase the `Scale` value.
|
||||
* If you don't want to change the apparent size depending on the resolution, try `Auto Scaling` option.
|
||||
* Particles are too many
|
||||
* No more than 65535 vertices can be displayed (for mesh combination limitations).
|
||||
* Please set `Emission` module and `Max Particles` of ParticleSystem properly.
|
||||
* Particles are emitted off-screen.
|
||||
* When `Position Mode = Relative`, particles are emitted from scaled position of the ParticleSystem, not from the screen point of the ParticleSystem.
|
||||
* Place the ParticleSystem in the proper position or try `Position Mode = Absolute`.
|
||||
* Attaching `UIParticle` to the same object as `ParticleSystem`
|
||||
* `Transform.localScale` will be overridden by `Auto Scaling` option.
|
||||
* It is recommended to place `ParticleSystem` under `UIParticle`.
|
||||
|
||||
- [Shader Limitation](#shader-limitation)
|
||||
- `UIParticle` does not support all built-in shaders except for `UI/Default`.
|
||||
- Most cases can be solved by using `UI/Additive` or `UI/Default`.
|
||||
- Particles are not masked
|
||||
- `UIParticle` is maskable.
|
||||
- Set `Mask` or `RectMask2D` component properly.
|
||||
- [Use maskable/clipable shader](#how-to-make-a-custom-shader-to-support-maskrectmask2d-component) (such
|
||||
as `UI/Additive` or `UI/Default`)
|
||||
- Particles are too small
|
||||
- If particles are small enough, they will not appear on the screen.
|
||||
- Increase the `Scale` value.
|
||||
- If you don't want to change the apparent size depending on the resolution, try the `Auto Scaling` option.
|
||||
- Particles are too many
|
||||
- No more than 65535 vertices can be displayed (for mesh combination limitations).
|
||||
- Please set `Emission` module and `Max Particles` of ParticleSystem properly.
|
||||
- Particles are emitted off-screen.
|
||||
- When `Position Mode = Relative`, particles are emitted from the scaled position of the ParticleSystem, not from
|
||||
the screen point of the ParticleSystem.
|
||||
- Place the ParticleSystem in the proper position or try `Position Mode = Absolute`.
|
||||
- Attaching `UIParticle` to the same object as `ParticleSystem`
|
||||
- `Transform.localScale` will be overridden by the `Auto Scaling` option.
|
||||
- It is recommended to place `ParticleSystem` under `UIParticle`.
|
||||
- If `Transform.localScale` contains 0, rendering will be skipped.
|
||||
- Displayed particles are in the correct position but too large/too small
|
||||
- Adjust `ParticleSystem.renderer.Min/MaxParticleSize`.
|
||||
|
||||
<br>
|
||||
|
||||
|
|
@ -282,35 +313,37 @@ The use of UI shaders is recommended.
|
|||
|
||||
#### Built-in shaders are not supported
|
||||
|
||||
UIParticle does not support all built-in shaders except for `UI/Default`.
|
||||
`UIParticle` does not support all built-in shaders except for `UI/Default`.
|
||||
If their use is detected, an error is displayed in the inspector.
|
||||
Use UI shaders instead.
|
||||
|
||||
#### (2019.4 or earlier) UV.zw components will be discarded
|
||||
#### (Unity 2018 or 2019) UV.zw components will be discarded
|
||||
|
||||
UIParticleRenderer renders the particles based on UIVertex.
|
||||
Therefore, only xy components is available for each UV in the shader. (zw components will be discarded).
|
||||
So unfortunately UIParticles will not work well with some shaders.
|
||||
Therefore, only the xy components are available for each UV in the shader. (zw components will be discarded).
|
||||
So unfortunately, UIParticles will not work well with some shaders.
|
||||
|
||||
#### (2019.4 or earlier) Custom vertex streams
|
||||
#### (Unity 2018 or 2019) Custom vertex streams
|
||||
|
||||
When using custom vertex streams, you can fill zw components with "unnecessary" data.
|
||||
https://github.com/mob-sakai/ParticleEffectForUGUI/issues/191
|
||||
|
||||
Refer to [this issue](https://github.com/mob-sakai/ParticleEffectForUGUI/issues/191) for more information.
|
||||
|
||||
<br>
|
||||
|
||||
### Overheads
|
||||
|
||||
UIParticle has some overheads and the batching depends on uGUI.
|
||||
UIParticle has some overheads, and the batching depends on uGUI.
|
||||
When improving performance, keep the following in mind:
|
||||
- If you are displaying a large number of the same effect, consider `Mesh Sharing` feature in [UIParticle Component](#uiparticle-component).
|
||||
- If you don't like the uniform output, consider `Random Group` feature.
|
||||

|
||||
- If you are using multiple materials, you will have more draw calls.
|
||||
- Consider single material, atlasing the sprites, and using `Sprite` mode in the `Texture Sheet Animation` module in ParticleSystem.
|
||||
|
||||
### How to make a custom shader to support Mask/RectMask2D component
|
||||
- If you are displaying a large number of the same effect, consider the `Mesh Sharing` feature in
|
||||
the [UIParticle Component](#uiparticle-component).
|
||||
- If you don't like the uniform output, consider the `Random Group` feature.
|
||||

|
||||
- If you are using multiple materials, you will have more draw calls.
|
||||
- Consider a single material, atlasing the sprites, and using `Sprite` mode in the `Texture Sheet Animation` module
|
||||
in the ParticleSystem.
|
||||
|
||||
### How to Make a Custom Shader to Support Mask/RectMask2D Component
|
||||
|
||||
<details>
|
||||
<summary>Shader tips</summary>
|
||||
|
|
@ -402,54 +435,49 @@ Shader "Your/Custom/Shader"
|
|||
}
|
||||
}
|
||||
```
|
||||
|
||||
</details>
|
||||
|
||||
<br><br>
|
||||
|
||||
<br><br><br><br>
|
||||
|
||||
## Contributing
|
||||
## 🤝 Contributing
|
||||
|
||||
### Issues
|
||||
|
||||
Issues are very valuable to this project.
|
||||
Issues are incredibly valuable to this project:
|
||||
|
||||
- Ideas are a valuable source of contributions others can make
|
||||
- Problems show where this project is lacking
|
||||
- With a question you show where contributors can improve the user experience
|
||||
- Ideas provide a valuable source of contributions that others can make.
|
||||
- Problems help identify areas where this project needs improvement.
|
||||
- Questions indicate where contributors can enhance the user experience.
|
||||
|
||||
### Pull Requests
|
||||
|
||||
Pull requests are, a great way to get your ideas into this repository.
|
||||
See [CONTRIBUTING.md](/../../blob/develop/CONTRIBUTING.md).
|
||||
Pull requests offer a fantastic way to contribute your ideas to this repository.
|
||||
Please refer to [CONTRIBUTING.md](https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CONTRIBUTING.md)
|
||||
and [develop branch](https://github.com/mob-sakai/ParticleEffectForUGUI/tree/develop) for guidelines.
|
||||
|
||||
### Support
|
||||
|
||||
This is an open source project that I am developing in my spare time.
|
||||
If you like it, please support me.
|
||||
With your support, I can spend more time on development. :)
|
||||
This is an open-source project developed during my spare time.
|
||||
If you appreciate it, consider supporting me.
|
||||
Your support allows me to dedicate more time to development. 😊
|
||||
|
||||
[](https://www.patreon.com/join/mob_sakai?)
|
||||
[](https://www.patreon.com/join/2343451?)
|
||||
[](https://github.com/users/mob-sakai/sponsorship)
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
<br><br>
|
||||
|
||||
## License
|
||||
|
||||
* MIT
|
||||
|
||||
|
||||
|
||||
## Author
|
||||
|
||||
*  [mob-sakai](https://github.com/mob-sakai) [](https://twitter.com/intent/follow?screen_name=mob_sakai) 
|
||||
|
||||
|
||||
|
||||
## See Also
|
||||
|
||||
* GitHub page : https://github.com/mob-sakai/ParticleEffectForUGUI
|
||||
* Releases : https://github.com/mob-sakai/ParticleEffectForUGUI/releases
|
||||
* Issue tracker : https://github.com/mob-sakai/ParticleEffectForUGUI/issues
|
||||
* Change log : https://github.com/mob-sakai/ParticleEffectForUGUI/blob/upm/CHANGELOG.md
|
||||
* Change log : https://github.com/mob-sakai/ParticleEffectForUGUI/blob/main/CHANGELOG.md
|
||||
|
|
|
|||
Loading…
Reference in New Issue